1 按钮控件
什么是按钮控件?

按钮控件可以设置弹起或按下的状态。控件的背景可以设置为单色,也可以设置图片,这样按下时就可以看到真实按钮按下的效果。按钮控件还可以实现多种功能,如长按、瞬变、置位等
本章节介绍按钮控件基本属性、常见的应用,结合工程中的画面介绍每一个应用的配置,常见的应用如下所示
按钮开关功能:实现瞬变、开关、置位、复位、长按、延时的功能
按钮逻辑功能:实现两个按钮的互斥、使用指令实现总开关的功能
单按钮多状态:可以用一个按钮和一个图标实现多状态按钮的功能
按钮的禁止与使能:使用按钮的延时功能对其它按钮进行禁止和使能
自定义指令:按下按钮时对外发送自定义指令
适用范围:全系列
例程下载链接:《串口屏按钮控件应用》(点击跳转)
1.1属性介绍
本章节重点介绍按钮控件的属性,属性窗口下所示

触摸虚框
用户按下按钮时,显示虚框,如下所示

事件通知
按钮状态改变时,上传通知。注意如果关闭按钮通知的话,minic脚本、lua脚本对应按钮不会触发回调,同时也没有指令通过串口发出
弹起时的图片
按钮弹起状态时显示的图片。勾选“裁剪”时,将显示图片中按钮坐标对应的区域的图像

按下时的图片
按钮按下时显示的图片。勾选“裁剪”时,将显示图片中按钮坐标对应的区域的图像

文字状态
在按钮控件上显示文字。选择“是”,可按状态显示文字,如下所示
- 字体:文字大小和样式
- 弹起时的颜色、按下时的颜色:文字的颜色
- 弹起时的文字、按下时的文字:两种不同状态时显示的文字

触控用途
- 切换画面
- 开关描述
- 自定义按键
- 自定义指令
- 弹出菜单。如下所示

切换画面
切换到指定画面,相关参数配置如下所示:

可选功能有:
目标画面:点击按钮控件时,切换到指定画面
子画面:子画面一般为透明背景的小窗口,可作为对话框使用。目标页面的【背景透明】选择“透明”,在页面中设置一个图片控件,图片控件的【路径】选择对应的UI,显示效果如下所示

动画效果:切换页面时的过渡效果,可以选择整个画面从左到右、从上到下、渐隐渐消、逐渐打开等效果。仅物联型支持此功能
动画范围:在指定范围内显示动画效果,在指定范围外不显示,可以设置整个画面或指定范围
密码保护:开启密码保护后,需要输入正确的密码才能切换画面
开关描述
按钮开关的功能,相关参数配置如下所示:

可选功能有:
初始状态:开关的初始状态。
操作风格:
- 瞬变:松开后,开关自动弹起,类似轻触开关功能。
- 开关:按下后,开关由弹起变成按下或由按下变成弹起,类似带锁开关功能。
- 置位:开关只能由弹起变成按下。
- 复位:开关只能由按下变成弹起。
- 长按:与瞬变按钮相似,但按压时每隔100毫秒通知一次。
- 延时:按压指定时间长度后发出通知
对内指令:在按下或者弹起后,对内部执行的指令
对外指令:在按下或者弹起后,对外部发送的指令
自定义按键
把相应按钮转换成值输入。需要配合自定义键盘输入的文本控件使用,可以将按钮控件设计为自定义键盘,用户需要把按钮控件当做自定义按键

自定义指令
发送自定义的16进制格式的数据。即为用户设置按下按钮后,设备上传自定义的数据报文。不能发送帧尾为FF FC FF FF的报文,和大彩协议冲突

弹出菜单
需要协同菜单控件和文本控件使用,实现点击按钮即可弹出菜单,用户在选择弹出的菜单后,配合文本控件,把所选数据显示出来

1.2 按钮开关功能应用
【按钮开关功能】画面,介绍按钮的瞬变、开关、置位、复位、长按、延时功能
画面配置
在【按钮开关功能】画面的“背景图片”导入相应的美工图片。在该画面中设置按钮控件

属性配置
瞬变
以按钮的瞬变功能为例,设置【触摸虚框】为“否”、【按下时的图片】选择处理好的图片、勾选【裁剪】、【触摸用途】为“开关描述”、【操作风格】“瞬变”

同理,其它按钮的【触摸虚框】、【按下时的图片】、【裁剪】、【触摸用途】设置相同,但是操作风格设置不同,此文不在赘述
开关
设置按钮的开关功能,【操作风格】为“开关”,如下所示

置位
设置按钮的置位功能,【操作风格】为“置位”,如下所示

复位
设置按钮的复位功能,【初始状态】为“按下”、【操作风格】为“复位”,如下所示

长按
设置按钮的长按功能,【操作风格】为“长按”、【长按延时】为“0.1s”,如下所示

延时
设置按钮的延时功能,【操作风格】为“延时”、【长按延时】为“5s”,如下所示

运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【按钮控件】,设置“设置按钮控件弹起和按下状态”的指令参数。设置画面(画面ID:0)中的按钮控件(控件ID:1)按下。则在虚拟屏中,该按钮控件从弹起变为按下,运行效果如下所示

MCU控制按钮状态
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。例如用户需设置按钮状态,则直接调用设置按钮函数SetButtonValue ( )即可,代码如下所示。
/*******************************************************************
** Function name: void SetButtonValue(uint16 screen_id,
** uint16 control_id,
** uchar value);
** Descriptions : 设置按钮状态
** input parameters:
** screen_id : 画面ID
** control_id: 控件ID
** value : 按钮状态,0为弹起,1为按下
** output parameters : 无
** Returned value : 无
*******************************************************************/
{
……
SetButtonValue(1, 1, 1); //画面ID1,控件ID1,按钮按下
……
}
1.3 按钮逻辑功能应用
【按钮逻辑功能应用】画面,介绍按钮的互斥、和总开关控制功能。
按钮互斥
画面配置
在【按钮开关功能】画面的“背景图片”导入相应的美工图片。在该画面中设置按钮控件,如下所示

属性配置
按钮“Start”:设置【触摸虚框】为“否”、【按下时的图片】选择设置好的图片、勾选【裁剪】、【触摸用途】为“开关描述”、【操作风格】“开关”,配置如下所示

同理,按钮“Stop”的【触摸虚框】、【按下时的图片】、【裁剪】、【触摸用途】、【操作风格】设置相同,但是【初始状态】设置为“弹起”
互斥配置
互斥按钮的设置方法如下,同时选择按钮“Start”和“Stop”,然后依次点击【菜单】-【编辑】-【开关按钮互斥】,开启按钮互斥,自动会往按钮对内置指令添加按钮批量处理指令,操作如下所示

运行预览
运行虚拟屏,点击按钮“Start”和“Stop”,同一时间只有一个按钮可以处于按下状态。如下所示

按钮开关控制
画面配置
在【按钮开关功能】画面的“背景图片”导入相应的美工图片。在该画面中设置按钮控件,如下所示:

属性配置
设置按钮1、按钮2、按钮3,设置【触摸虚框】为“否”、【按下时的图片】选择设置好的图片、勾选【裁剪】、【触摸用途】为“开关描述”、【操作风格】“开关”,如下所示

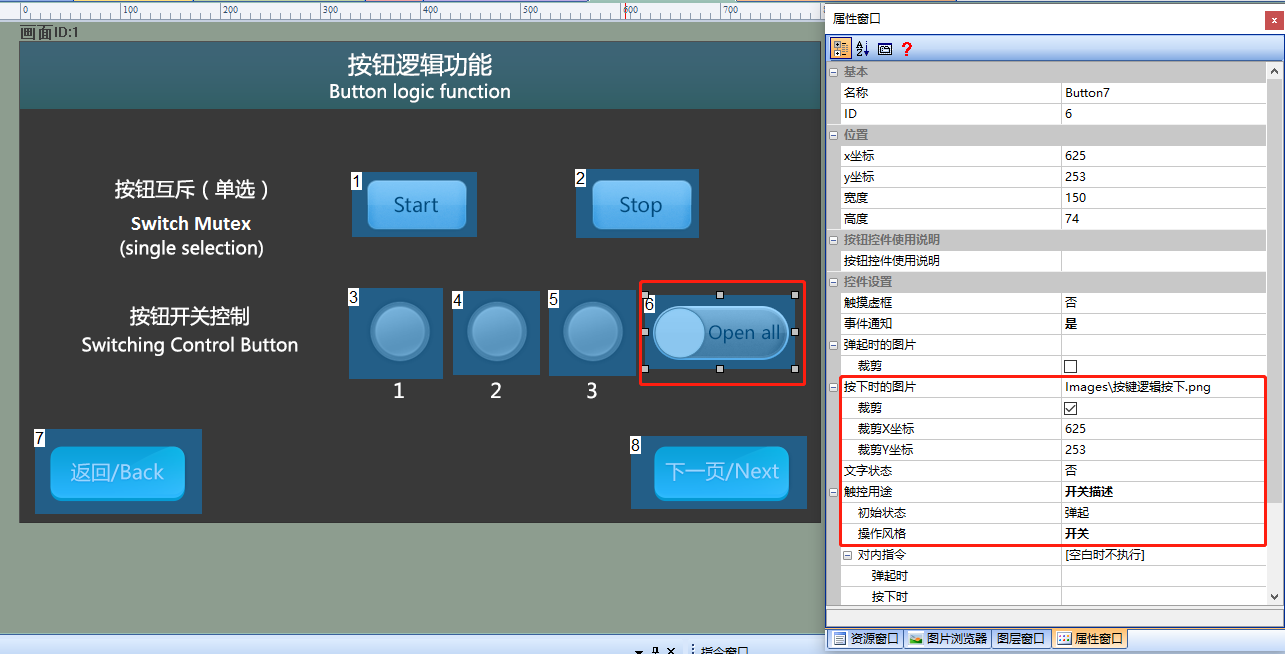
设置按钮Open all,设置【触摸虚框】为“否”、【按下时的图片】选择设置好的图片、勾选【裁剪】、【触摸用途】为“开关描述”、【操作风格】“开关”,如下所示

选择按钮控件(控件ID:6)
- 属性栏中的【对内指令】→“弹起时”
- 弹出指令填写框,选择“指令助手”
- 在指令助手栏,选择按钮控件
- 如设置画面ID1、按钮控件1的状态按下,点击按下生成指令
- 复制指令到对内指令窗口
同理,按钮控件ID2、ID3的按钮按下效果重复4-5步骤即可。当按钮控件ID6弹起时候,设置按钮控件ID1、2、3的按钮弹起状态的处理方式类似

运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【批量更新控件数值】,设置“更新多个控件数值”的指令参数。设置【画面ID】选择“1”,【按钮类型】为“按钮控件”,【按钮ID】分别填写3、4、5,【值】都写1。则在虚拟屏中,该按钮控件从弹起变为按下,运行效果下所示
PS:同时支持发送指令一个按钮一个按钮设置控制,本处不演示运行效果

MCU批量控制按钮状态
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。例如用户需批量设置同一个页面的按钮状态,则直接调用批量设置按钮函数BatchSetButtonValue ( )即可,代码下所示:
/*******************************************************************
** Function name: void BatchSetButtonValue (uint16 control_id,
** uint8 state);
** Descriptions : 批量更新当前页面的按钮状态
** input parameters:
** control_id: 控件ID
** state : 按钮状态,0为弹起,1为按下
** output parameters: 无
** Returned value : 无
*******************************************************************/
{
BEGIN_CMD(); //指令开头
BatchSetButtonValue(1, 1); //控件ID1,按钮按下
BatchSetButtonValue(2, 1); //控件ID2,按钮按下
……
END_CMD(); //指令结尾
}
1.4 单按钮多状态应用
【单按钮多状态】画面,介绍使用一个按钮和一个图标实现多状态按钮的功能
画面配置
在【单按钮多状态】画面的“背景图片”导入相应的美工图片。在该画面中设置按钮控件,如下所示:

属性配置
设置图标控件的属性,【图标文件】选择制作好的ICON文件,配置如下所示

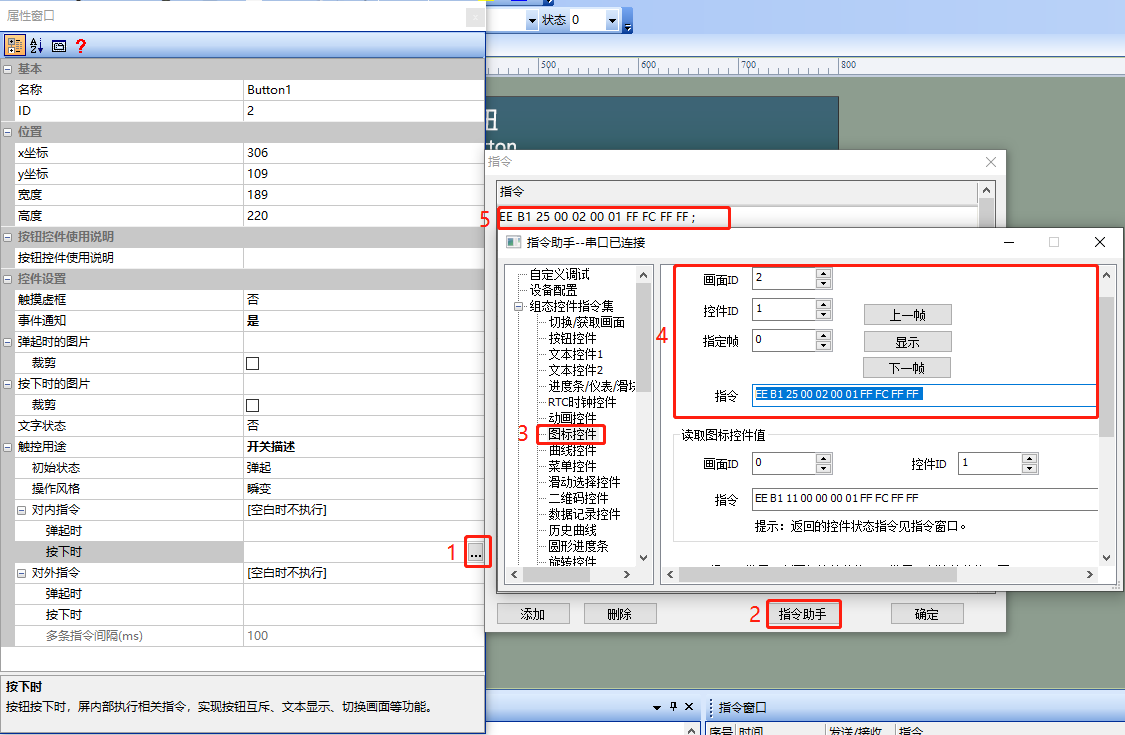
选择按钮控件(控件ID:2),属性栏中设置【触摸虚框】为“否”,对按钮按下填写对应的指令,步骤如下所示
- 【对内指令】→“按下时”,弹出指令填写框
- 选择“指令助手”
- 在指令助手界面,左侧导航栏选择【图标控件】
- 设置“图标控件显示”区域的指令参数,填写对应的参数。如设置画面(画面ID:2)中的图标控件(控件ID:1),点击下一帧
- 复制指令到【对内指令】→“按下时”的窗口,操作如下所示:

运行预览
运行虚拟屏,点击按钮,图标会轮询显示。VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【图标控件】,设置“图标控件显示”的指令参数。设置画面(画面ID:2)中的按钮控件(控件ID:1)的图标控件显示第1帧。则在虚拟屏中,按钮显示“暂停Pause”,运行效果如下所示

MCU设置图标的显示
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。例如用户需设置图标显示指定帧,则直接调用设置图标的显示帧的函数AnimationPlayFrame( )即可,代码如下所示
/*******************************************************************
** Function name: void AnimationPlayFrame(uint16 screen_id,
** uint16 control_id,
** uint8 frame_id);
** Descriptions : 设置图标显示指定的帧
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** frame_id: 指定帧
** output parameters: 无
** Returned value : 无
*******************************************************************/
{
……
AnimationPlayFrame(2, 1, 1); //画面ID2,控件ID1的图标显示第1帧
……
}
1.5 按钮的禁止与使能应用
【按钮的禁止与使能】画面,介绍使用指令控制按钮的禁止与使能
画面配置
在【按钮的禁止与使能】画面的“背景图片”导入相应的美工图片。在该画面中设置三个按钮控件(控件ID:1、2、3),如下所示

属性配置
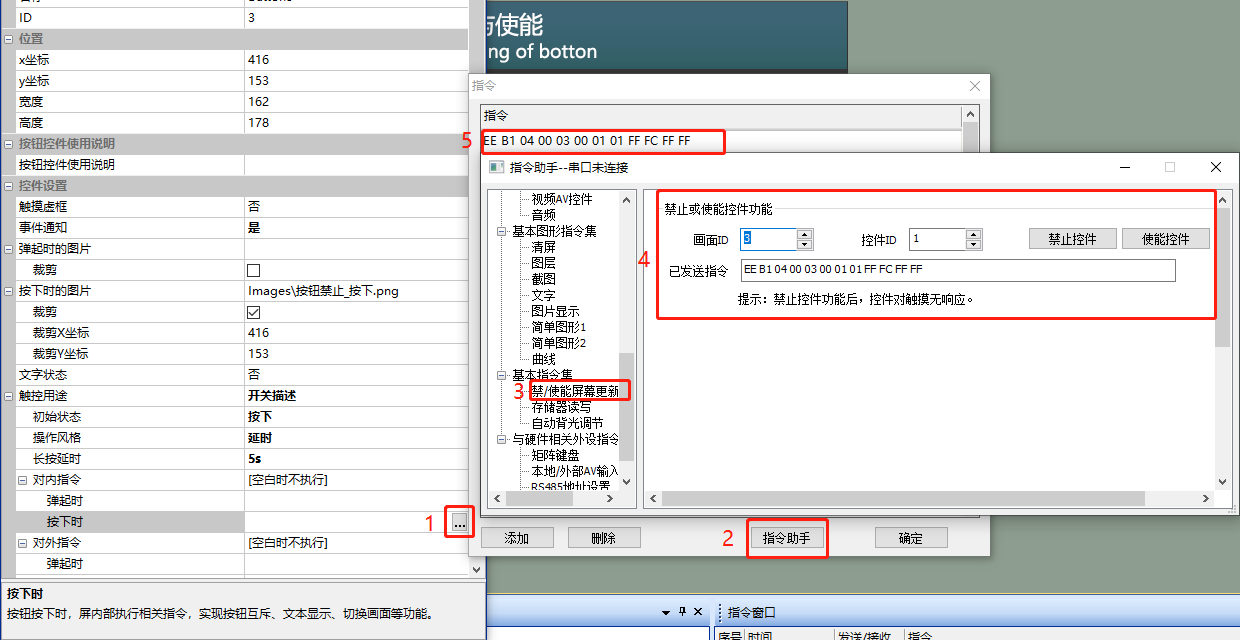
设置按钮1、2、3的属性,设置【触摸虚框】为“否”。设置按钮3的属性,设置【触摸虚框】为“否”、【按下时的图片】选择设置好的图片、勾选【裁剪】、【初始状态】为“按下”、【操作风格】为“延时”、【长按延时】为“5s”,配置如下所示

设置按钮的使能/失能:选择按钮控件(控件ID:3)
- 属性栏中的【对内指令】→“弹起时”
- 弹出指令填写框
- 选择“指令助手”,在指令助手界面
- 左侧导航栏选择【禁/使能屏幕更新】,填写对应的参数。如例程中,控制画面(画面ID:3)中的图标控件(控件ID:1),点击“使能控件”
- 将生成的指令复制到指令窗口,如下所示,同理其他按钮的使能/失能操作处理参考即可

运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【禁/使能控件】,设置“禁止或使能控件功能”的指令参数。设置画面(画面ID:3)中的按钮控件(控件ID:1)的按钮控件禁止触摸。则在虚拟屏中,触摸按钮1无效。
MCU控制按钮禁止/使能
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。例如用户需禁止按钮的触摸,则直接调用按钮禁止/使能函数SetControlEnable ( )即可,代码如下所示
/*******************************************************************
** Function name: void SetControlEnable (uint16 screen_id,
** uint16 control_id,
** uint8 enable);
** Descriptions : 设置触摸控件使能
** input parameters: screen_id : 画面ID
** control_id: 控件ID
** enable : 控件是否使能
** output parameters: 无
** Returned value : 无
*******************************************************************/
{
……
SetControlEnable (2, 1, 1); //画面ID3,控件ID1的按钮禁止触摸
……
}
1.6 自定义指令应用
【自定义指令】画面,介绍按钮对外发送自定义指令的功能
画面配置
在【按钮开关功能】画面的“背景图片”导入相应的美工图片。在该画面中设置一个按钮控件(控件ID:1),如下所示

属性配置
设置按钮1的属性,设置【触摸虚框】为“否”、【事件通知】为“否”、【按下时的图片】选择设置好的图片、勾选【裁剪】、【触控用途】为“自定义指令”、【弹起时】为自定义的16进制指令“55 00”、【按下时】为自定义的16进制指令“55 01”,配置如下所示

运行预览
运行虚拟屏,右键点击屏幕弹出【参数设置】窗口,点击自定义按发送指令,运行效果如下所示
