5 滑块控件
什么是滑块控件?

通过滑动滑块来体现某些数值和状态调节的改变效果,可以和文本控件配合使用。本例程中介绍滑块控件常见的应用,结合工程中的画面介绍每一个应用的配置,常见的应用如下所示
- 亮度调节功能:实现通过滑块对屏幕亮度的调节同时改变关联的文本控件值
适用范围:全系列
例程下载链接:《滑块控件应用》(点击跳转)
5.1 滑块控件属性介绍
本章节重点介绍滑块控件的属性,属性窗口如下所示

起始值
滑块控件游标起始位置时指示的值
终止值
滑块控件游标终止位置时指示的值
初始值
初始化时游标默认指示的值
拖动输入
设置游标的拖动输入方式,如下所示

禁止
设置游标禁止拖动
标尺区域
游标只能在标尺区域内进行拖动
游标区域
游标只能在游标区域内进行拖动
通知
游标拖动时或者拖动后,对应屏幕下发的数据,可设置通知数据下发的方式为“拖动时”或“松开时”
方向
设置标尺的方向为“水平”方向或“垂直”方向,如下所示

类型
设置游标在标尺区域的位置,可选为“偏移”还是“居中”显示
刻度数
标尺上刻度的个数
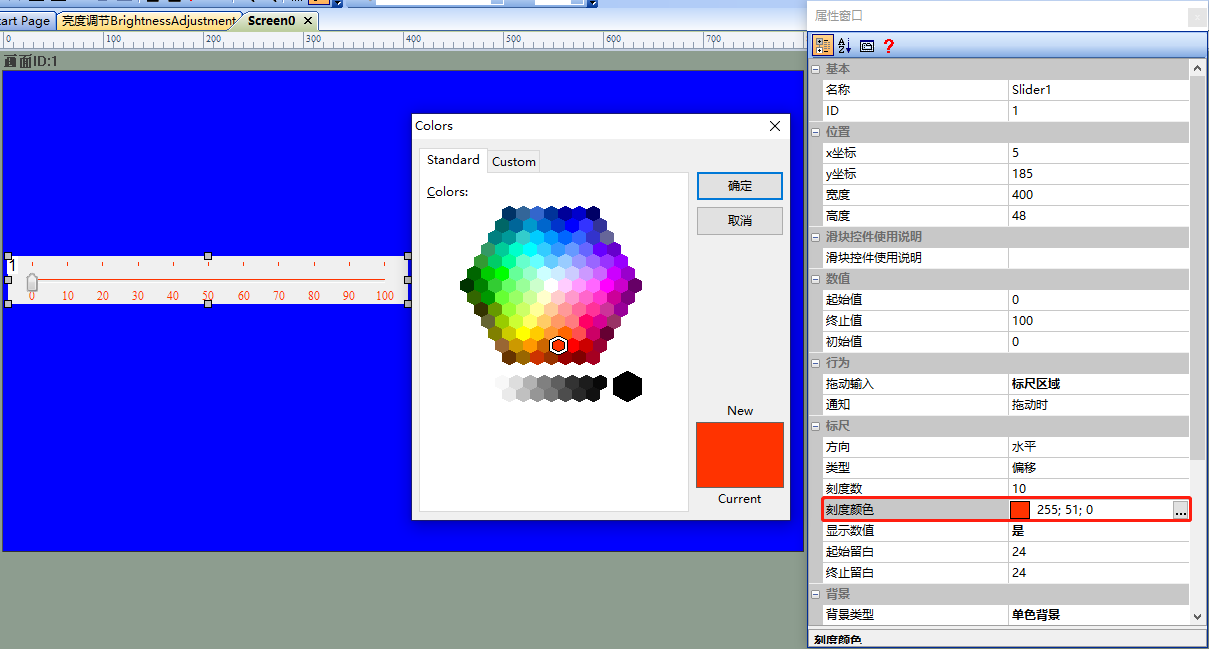
刻度颜色
设置刻度的颜色,如下所示

显示数值
设置是否显示标尺上的刻度值
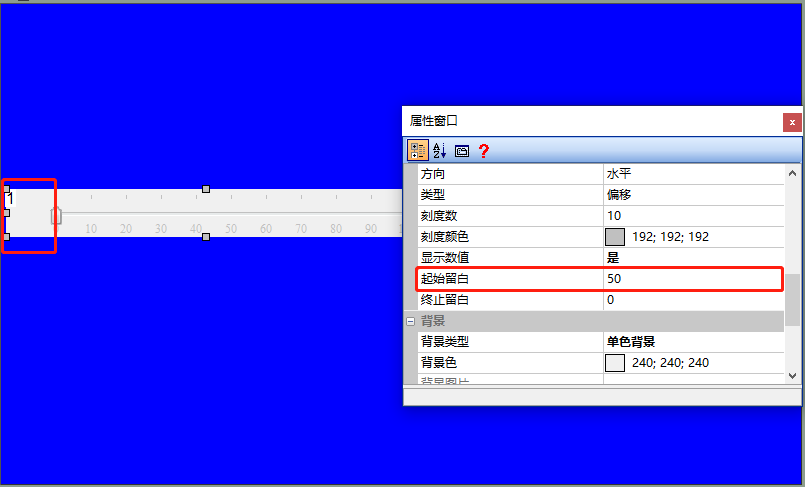
起始留白
标尺起始位置离边缘的距离,例如设置为“50”,效果如下所示

终止留白
标尺终止位置离边缘的距离,例如设置为“50”,效果如下所示

背景
设置标尺背景的颜色和类型,可设置背景为“透明”,“单色背景”,“背景图片”如下所示

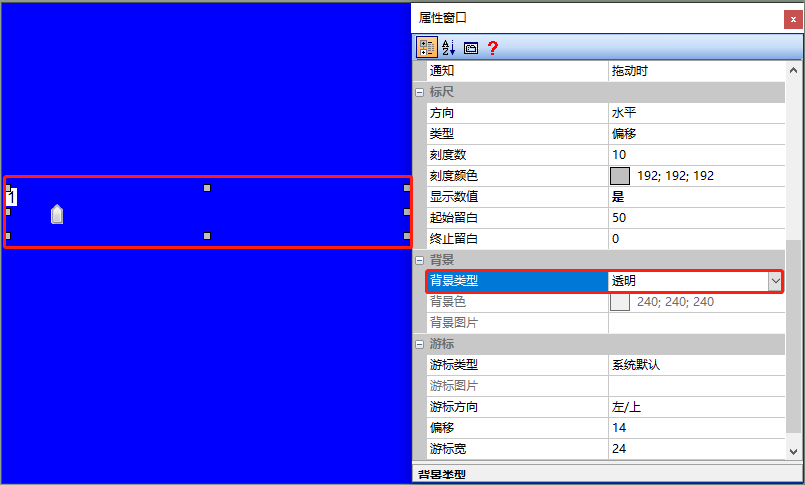
透明
设置标尺背景透明,只留下游标,如下所示

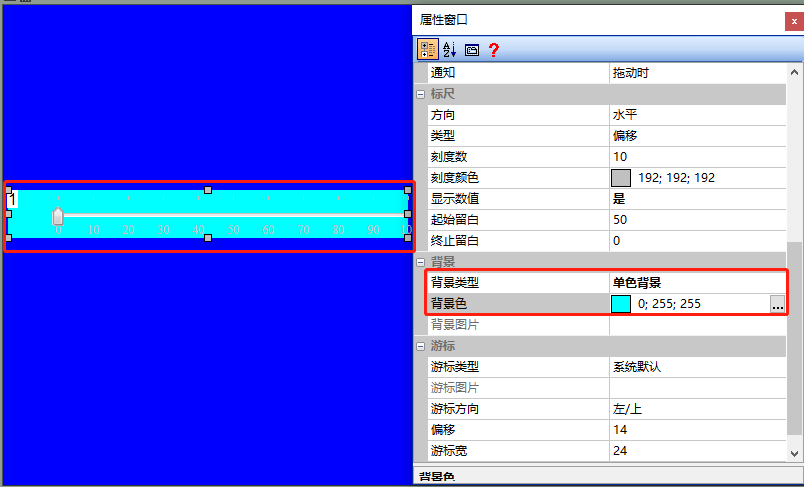
单色背景
设置标尺背景为某种单一的颜色,如下所示

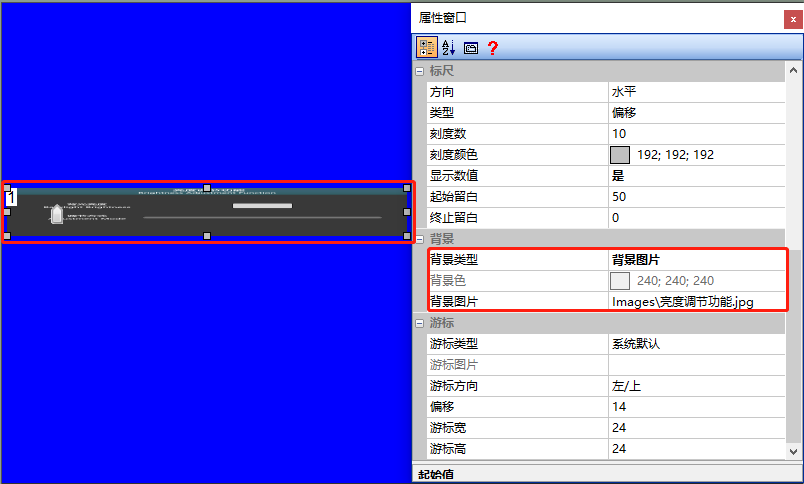
背景图片
设置自定义的图片UI为标尺的背景,如下所示

游标
游标可设置为“系统默认”或“图片”,如下所示

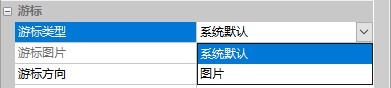
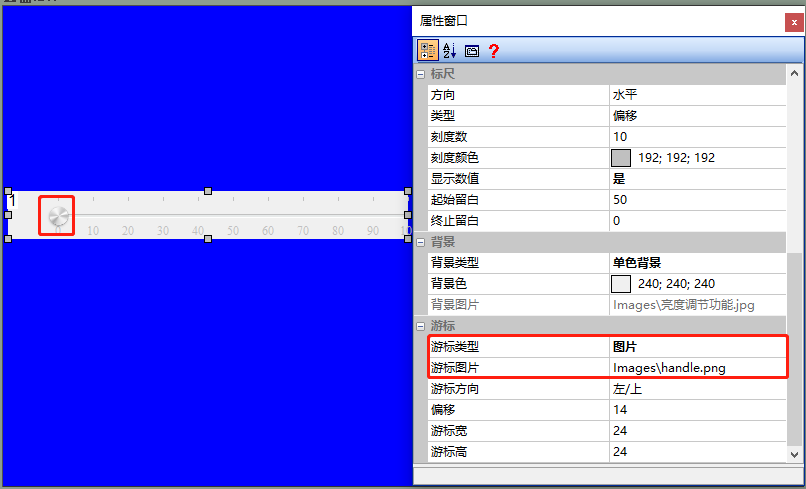
游标类型
可设置为游标为“系统默认”或“图片”,选择“图片”时需要插入事先准备好的图片UI,效果如下所示

游标方向
设置游标在标尺刻度垂直方向上的显示位置
偏移
设置游标在标尺上的偏移距离
游标宽
设置游标的宽度
游标高
设置游标的高度
5.2 亮度调节功能
【亮度调节功能】画面,介绍用户如何配置滑块控件的基本属性和使用(为了体现使用效果,例程中使用了滑块控件和进度条控件的关联使用。可参考【进度条控件应用】文档使用)
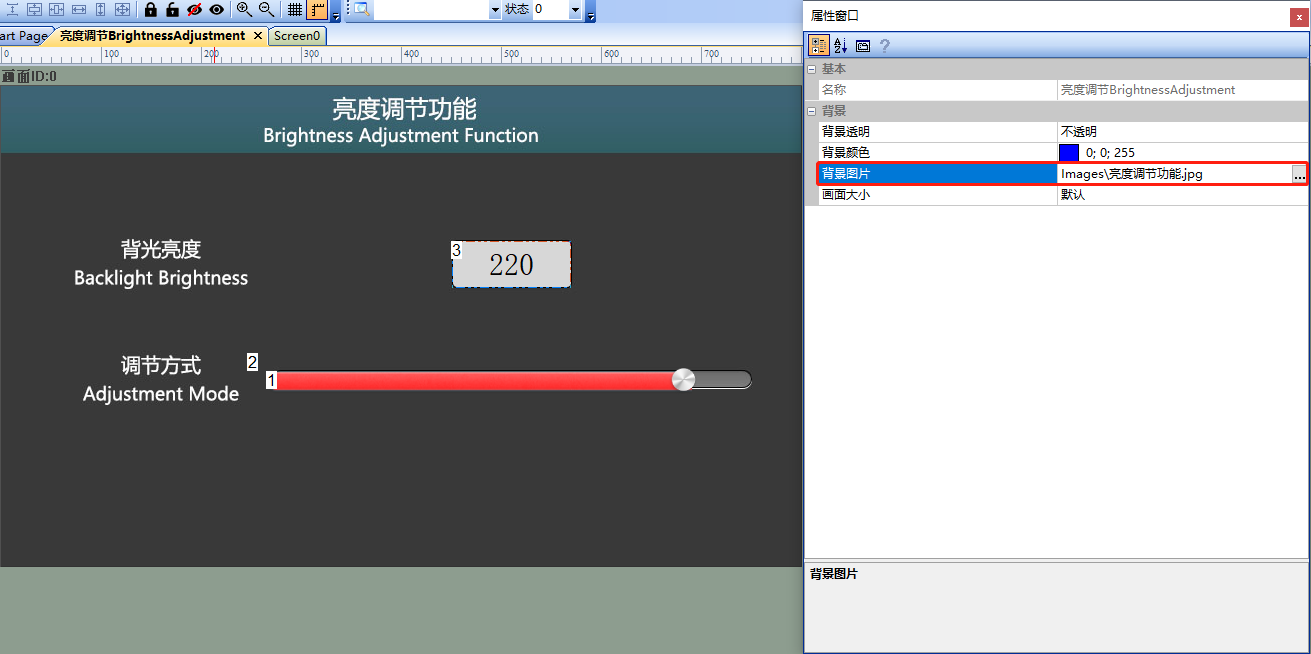
画面配置
在【亮度调节功能】画面的“背景图片”导入相应的美工图片。在该画面中添加文本控件和进度条控件和滑块控件,如下所示

属性配置
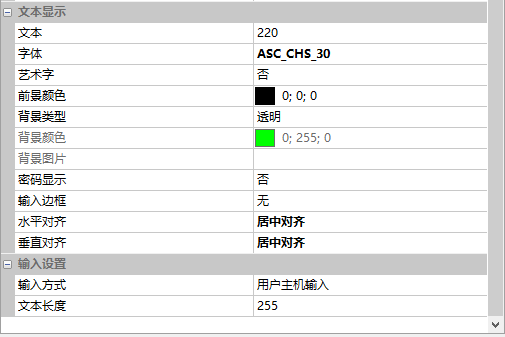
文本控件
文本控件属性配置如下所示

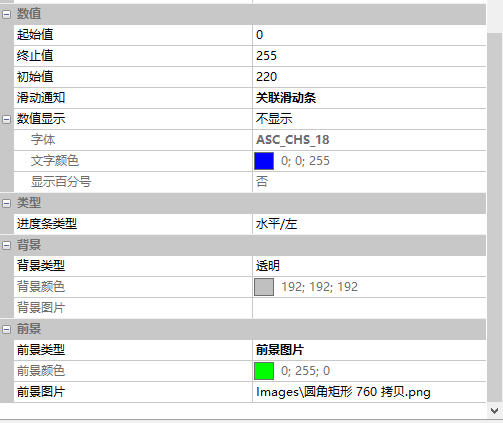
进度条控件
进度条控件属性配置如下所示

注:进度条控件和滑块控件关联使用时,进度条控件的ID一定要与滑块控件的ID相邻连续,且进度条的控件ID小于滑块控件ID,此时两者才能关联使用。如例程中:进度条控件ID为“1”,滑块控件ID为“2”。
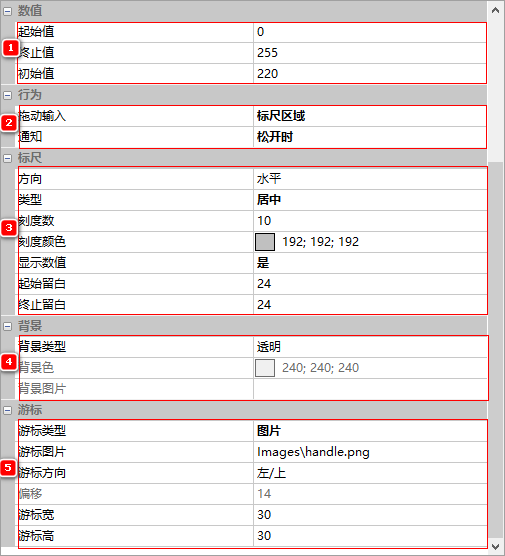
滑块控件
- 设置【终止值】为“255”、【初始值】为“220”
- 【通知】为“松开时”
- 【类型】为“居中”
- 【背景类型】为“透明”
- 【游标类型】为“图片”、【游标图片】处插入图片UI、【游标宽】为“30”、【游标高】为“30”,配置如下所示

运行预览
运行虚拟屏,用户可以通过鼠标在虚拟屏上拖动滑块的游标来同时改变进度条控件的数值(文本控件【背光亮度】的值需要通过外部MCU进行关联控制改变,将在下面进行详细描述)。同时可将VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【进度条\仪表\滑块】,设置“更新进度条\仪表\滑块”的指令参数,显示效果如下所示

外部MCU控制
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。
利用MCU来设置更新滑块的值
例如用户需实现【0-255】的滑块控件,游标显示在“88”的位置,文本控件【背光亮度】的值同时更新为“88”,直接调用滑块控件值更新函数SetSliderValue( )即可,代码如下所示
/************************************************************************
** Function name: void SetSelectorValue (uint16 screen_id,
** uint16 control_id,
** uint8 item);
** Descriptions : 设置滑动选择控件值
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** item: 设置的选项
** output parameters: 无
** Returned value : 无
************************************************************************/
{
……
SetSelectorValue (0, 1, 2) //画面ID0,控件ID1,设置的选项第三项
……
}