7 绘图说明
LUA脚本可以支持画相应的线段、几何图形、填充色块、画图等等,其中M系列、F系列绘制时候,组态控件刷新时候,用户图层绘制的线条、图片会消失。即M/F/H系列使用绘制指令或LUA API绘制时,所在画面不要有组态控件。本章节主要讲述以下几点:
绘制基本图形:分别为直线、矩形、实心矩形、圆形、实心圆形、椭圆形和实心椭圆
绘图应用案例:模拟曲线和进度条
图片显示:图片调用显示
注意:不同系列的API兼容性不一样,以LUA 脚本API函数接口为准,查阅使用,本文在物联型平台上使用,本例程所提到的API均支持
例程下载链接:《绘图说明》(点击跳转)
本例程用到以下绘图函数,详细参考LUA 脚本API函数接口
- 绘图回调函数 :on_draw(screen)
- 发送重绘请求:redraw()
- 设置画笔的颜色:set_pen_color(color)
- 绘制直线:draw_line(x0,y0,x1,y1,width)
- 绘制矩形:draw_rect(x0,y0,x1,y1,fill)
- 绘制实心的半透明矩形:draw_rect_alpha(x0,y0,x1,y1,alpha)
- 绘制圆形:draw_circle(x,y,r,fill)
- 绘制椭圆:draw_ellipse(x0,y0,x1,y1,fill)
- 路径画图:draw_image_file(filename,dstx,dsty,width,height,srcx,srcy)
- 申请图层: load_surface (filename)
- 销毁图层: destroy_surface (surface)
- 绘制图层 draw_surface (surface,dstx,dsty,width,height,srcx,srcy)
7.1 绘制基本图形
绘制基本图形分别有直线、矩形、实心矩形、圆形、实心圆形、椭圆形和实心椭圆,本文结合按钮控件绘制每一图形
画面配置
画面中添加按钮控件,分别用于设置画笔颜色、绘制直线、空心矩形、实心矩形、空心圆形、实现圆形、空心椭圆、实心椭圆等,按钮控件的配置为开关描述、瞬变即可

LUA脚本
根据画面配置,定义一个全局变量“draw_type”,表示对应按钮按下,绘制对应的图形,LUA脚本代码段如下所示
local draw_type = 0
--[[***************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--******************************************************
--功能 : 选取对应的图形
--调用函数: redraw() 重新绘图
--******************************************************
if screen == 1
then
if (control >= 1 and control <= 8)and value == 1 --按下画对应的图形
then
draw_type = control
redraw()
elseif control == 9 and value == 1 --按下设置画笔颜色
then
draw_pen_color = 0xffe0
redraw()
end
end
......
end
--[[***************************************************************************
** Function name: on_draw
** Descriptions: 画面刷新时,或者使用API函数 redraw 申请重绘,执行此回调函数
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 目标画面ID
***************************************************************************--]]
function on_draw(screen)
set_pen_color(draw_pen_color)
......
if screen == 1
then
if draw_type == 1
then
--*********************************************************************
--调用函数:draw_line(x1,y1,x2,y2,level)
--函数功能: 两点间画直线
--参数:
-- x1 直线起始点x轴的坐标
-- y1 直线起始点y轴的坐标
-- x2 直线结束点X轴的坐标
-- y2 直线结束点y轴的坐标
-- level 直线的曲线等级,1~10级
--*********************************************************************
draw_line(400,250,550,250,2)
elseif draw_type == 2
then
--*********************************************************************
--调用函数:draw_rect(x1,y1,x2,y2,fill)
--函数功能: 画矩形
--参数:
-- x1 矩形左上脚x轴的坐标
-- y1 矩形左上脚y轴的坐标
-- x2 矩形右下脚X轴的坐标
-- y2 矩形右下角y轴的坐标
-- fill 填充1,不填充0
--*********************************************************************
draw_rect(400,200,600,300,0)
elseif draw_type == 3
then
draw_rect(400,200,600,300,1)
elseif draw_type == 4
then
--*********************************************************************
--调用函数:draw_circle(x1,y1,r,fill)
--函数功能: 画圆
--参数:
-- x1 直线起始点x轴的坐标
-- y1 直线起始点y轴的坐标
-- x2 直线结束点X轴的坐标
-- r 直线结束点y轴的坐标
-- fill 填充1,不填充0
--*********************************************************************
draw_circle(500,250,50,0)
elseif draw_type == 5
then
draw_circle(500,250,50,1)
elseif draw_type == 6
then
--*********************************************************************
--调用函数:draw_ellipse(x1,y1,x2,y2,fill)
--函数功能: 画椭圆
--参数:
-- x1 左上角的x坐标
-- y1 左上角的y坐标
-- x2 右下角的x坐标
-- y2 右下角的y坐标
-- fill 填充1,不填充0
--*********************************************************************
draw_ellipse(400,200,600,300,0)
elseif draw_type == 7
then
draw_ellipse(400,200,600,300,1)
end
end
......
end
运行预览
根据画面配置和LUA脚本,运行结果如下所示

7.2 绘图应用案例
本章节主要根据上述的基本几何图形绘制的介绍,将模拟曲线,进度条的应用效果
画面配置
画面中,添加的控件主要作为模拟进度条效果,如下所示
文本控件ID3:用于显示进度百分比
矩形框控件ID5:用于显示矩形框,模拟进度条的显示进度
按钮控件ID8:用于开启定时器的开启、暂停,来控制模拟进度条
LUA脚本
曲线数据为固定数据,进入到该画面后按照固定数据显示曲线 。按下画面中开始按钮后启动定时器 2 定时刷新进度条的进度 ,代码段如下所示
local graph_x = {70,120,160,200,240,280} --曲线数据
local graph_y = {300,300,260,260,300,300} --曲线数据
local progress = 0 --进度条百分比
local rectangle_x = 460 --进度条起始x
local rectangle_y = 354 --进度条起始y
--[[***************************************************************************
** Function name: on_timer
** Descriptions: 定时器超时,执行此回调函数
注意:回调函数的参数和函数名固定不能修改
** Input value : timer_id 定时超时的定时器ID号,定时器编号0~31
***************************************************************************--]]
function on_timer(timer_id)
if timer_id == 2
then
rectangle_x = rectangle_x +30
progress = progress + 10
if rectangle_x > 760
then
rectangle_x = 460
progress = 0
end
set_value(2,3,progress)
end
end
--[[***************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能: 打开定时器,定时绘图
--调用函数: 打开定时器,start_timer(timer_id, timeout, countdown, repeat)
--参数 : timer_id 画面ID
-- timeout 超时时间
-- countdown 1或0 顺计时 1,倒计时 0
-- repeat 计时器重复次数 0为无限循环
--调用函数:stop_timer(timer_id) 停止定时器
--调用函数:redraw() 重新绘图
--******************************************************
if screen == 2 then
if control == 8 and value == 1 --按下启动定时器2
then
start_timer(2,300,1,0)
elseif control == 8 and value == 0 --按下按钮停止定时器2
then
stop_timer(2)
end
end
......
end
--[[***************************************************************************
** Function name: on_draw
** Descriptions: 画面刷新时,或者使用API函数 redraw 申请重绘,执行此回调函数
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 目标画面ID
***************************************************************************--]]
function on_draw(screen)
......
if screen == 2
then
draw_rect(460,320,rectangle_x,rectangle_y,1) --进度条
for i = 1 ,5
do
draw_line(graph_x[i],graph_y[i],graph_x[i+1],graph_y[i+1],1) --曲线
end
end
......
end
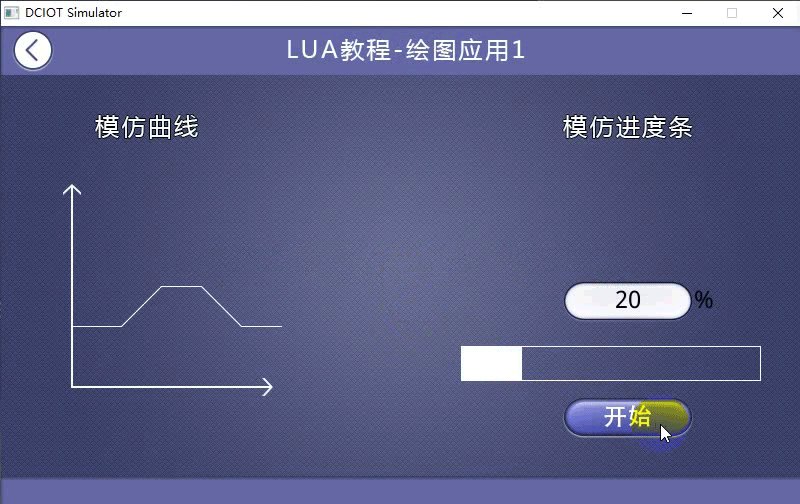
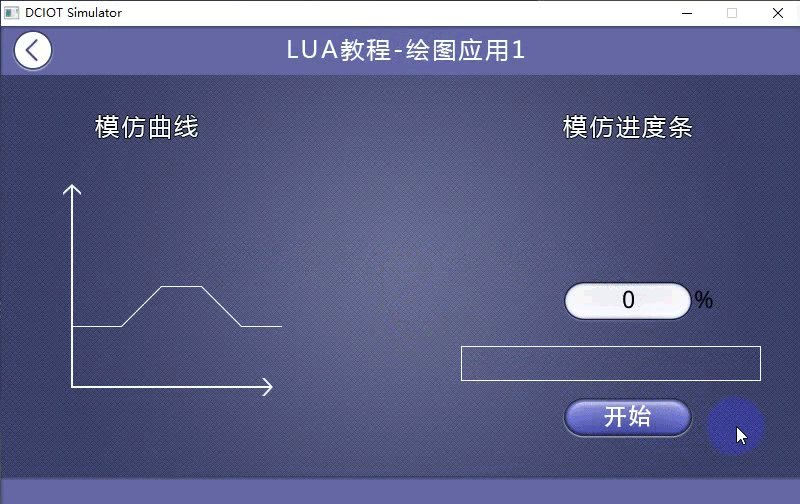
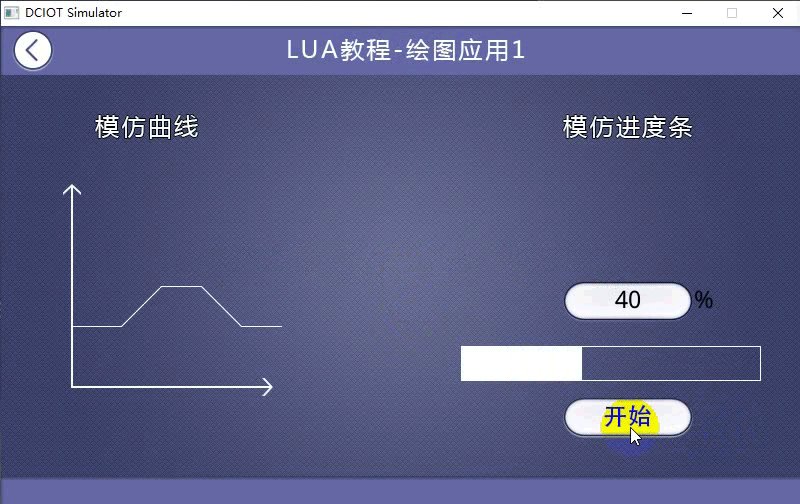
运行预览
根据画面配置和LUA脚本,运行结果如下所示

7.3 图片显示
串口屏主要有3种画图方式,如下所示
1.路径画图:draw_image_file(filename,dstx,dsty,width,height,srcx,srcy)
2.加载图层画图:draw_surface (surface,dstx,dsty,width,height,srcx,srcy)
3.图片ID画图:draw_image(image_id,frame_id,dstx,dsty,width,height,srcx,srcy)
本例程中主要讲述第1、第2个应用,具体差别可参考LUA 脚本API函数接口
画面配置
画面配置
添加如下所示的控件:
矩形框控件ID1、ID2:表示图片显示的位置,没有实际意义
按钮控件ID4、ID6:分别调用路径画图、加载图层画图显示,如下所示:

添加被绘制的图片
1).在工程目录下创建private文件夹
2).将图片放在private文件夹里面,如下所示

如显示屏内的1.jpg图片,使用路径绘图函数如下所示
draw_image_file("a:/1.png",80,160,270,230,0,100) --显示内部存储a区中的1.png图片
使用图层指针函数如下所示
surface = load_surface ("A:/0.jpg")
LUA脚本
local draw_pic1 = 0
local surface = 0
--[[***************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
if screen == 3
then
if control == 6 and value == 1
then
--******************************************************
--功能: 销毁图层指针
--调用函数:destroy_surface(surface) 销毁图层指针
--参数 : surface 图层指针
--调用函数:surface = load_surface (filepath) 加载图片到图层
--参数 filepath 图片路径
--返还值 surface 图层指针 指向所加载的图片
--调用函数:redraw() 重新绘图
--******************************************************
if surface ~= 0 then
destroy_surface(surface)
surface = 0
end
surface = load_surface ("A:/0.jpg")
elseif control == 4 and value == 1
then
draw_pic1 = 1
redraw()
end
......
end
--[[***************************************************************************
** Function name: on_draw
** Descriptions: 画面刷新时,或者使用API函数 redraw 申请重绘,执行此回调函数
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 目标画面ID
***************************************************************************--]]
function on_draw(screen)
......
if screen == 3
then
if draw_pic1 == 1 then
draw_image_file("a:/1.png",80,160,270,230,0,100) --显示内部存储a区中的1.png图片
end
draw_surface(surface,460,160,270,230,0,0) --显示内部存储a区中的0.jpg图片
end
end
运行预览
根据画面配置和LUA脚本,编译并下载到实体屏体验
虚拟屏不支持,所指向的内存、路径不一致,需要实体屏测试