15 圆形进度条控件
什么是圆形进度条控件?

随着用户对人机交互体验越来越高,串口屏应用的场合范围越来越广,目前常规的矩形进度条已无法适用于部分特殊应用场合。所以我司在软件上新推出的一个圆形进度条控件。可设置炫酷的图片作为背景,增强显示效果,通过自由选择起始角度和终止角度,将参数值形象显示出来。
本例程中介绍圆形进度条控件的应用,实现滑动圆形进度条控件改变温度值
适用范围:F型、基本型不支持
例程下载链接:《圆形进度条控件应用》(点击跳转)
15.1 圆形进度条控件属性说明
圆形进度条控件的属性窗口如下所示

进度条宽度
设置进度条的粗细度。
填充方式
进度条的样式,可选择颜色或者图片,如下所示

- 【颜色】:纯色显示。
- 【图片】:使用图片时可以自行设计进度条的样式
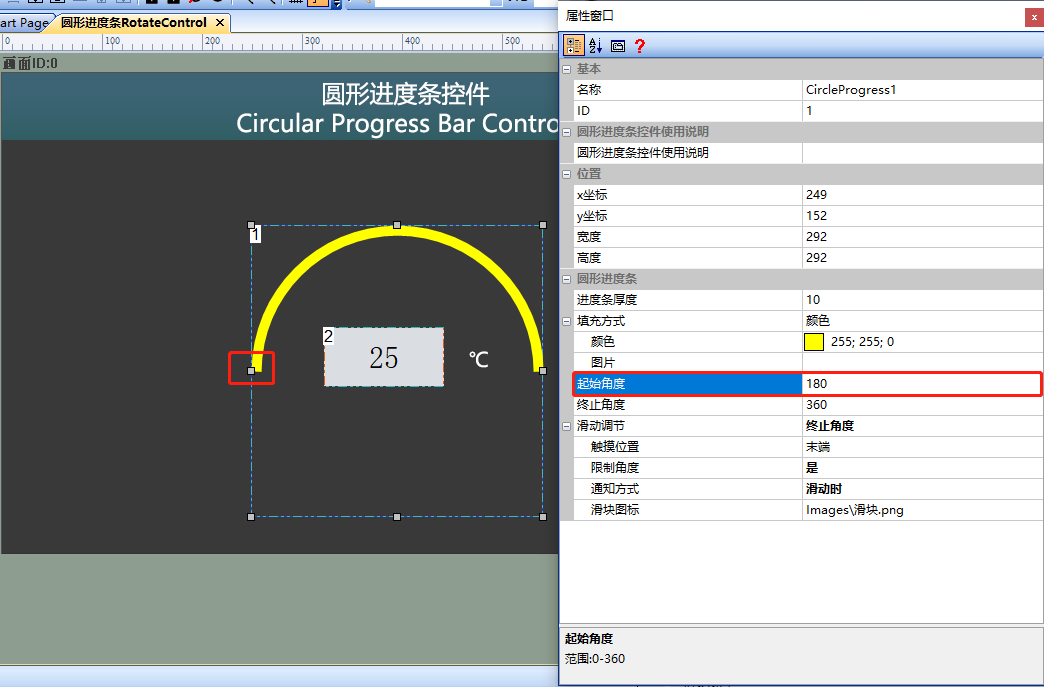
起始角度
进度条的起始位置(圆形进度条的值为角度,最大角度为359,360度为0度),如下所示

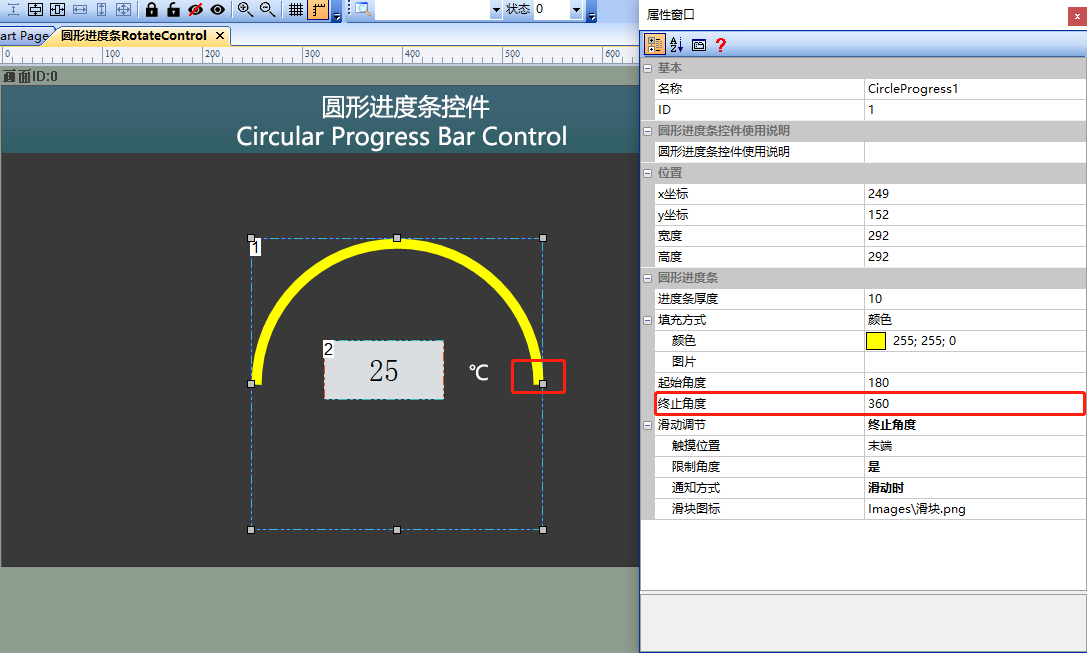
终止角度
圆形进度条的结束位置,如下所示

滑动调节
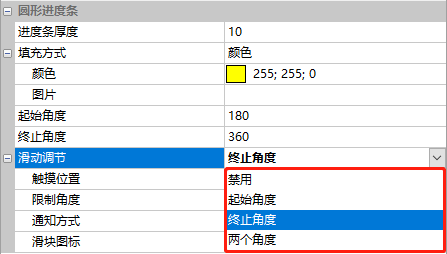
圆形进度条控件的调节方式有4类,可选择禁用、起始角度、终止角度或者两个角度,如下所示

- 【禁止】:不可通过触摸调节
- 【终止角度】:触摸进度条终止位置拖动进度条
- 【起始角度】:触摸进度条起始位置拖动进度条
- 【两个角度】:触摸两端都可拖动进度条
触摸位置
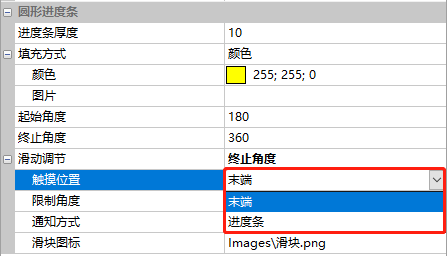
圆形进度条控件的触摸位置,可选末端或者进度条,如下所示
【末端】:仅点击或滑动圆形进度条末端,才可以改变值
【进度条】:点击或滑动进度条即可改变值

限制角度
圆形进度条控件的限制角度,可选是或者否,如下所示
【是】:拖动范围只能在起始角度和终止角度之间;
【否】:没有限制角度,可随意滑动。
通知方式
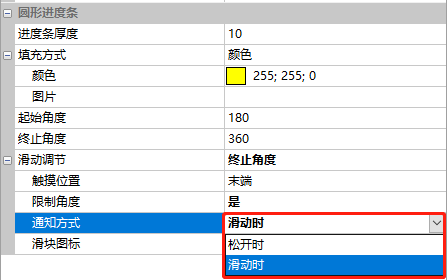
圆形进度条控件的通知方式可选松开时或者滑动时,如下所示
松开时:拖动进度条时不下发,松开时才下发指令;
滑动时:拖动进度条的过程中下发指令。

滑块图标
可以添加滑块样式,建议图片格式为全透的格式png
15.2 圆形进度条控件
【圆形进度条控件】画面,介绍圆形进度条控件在串口屏中的应用。
画面配置
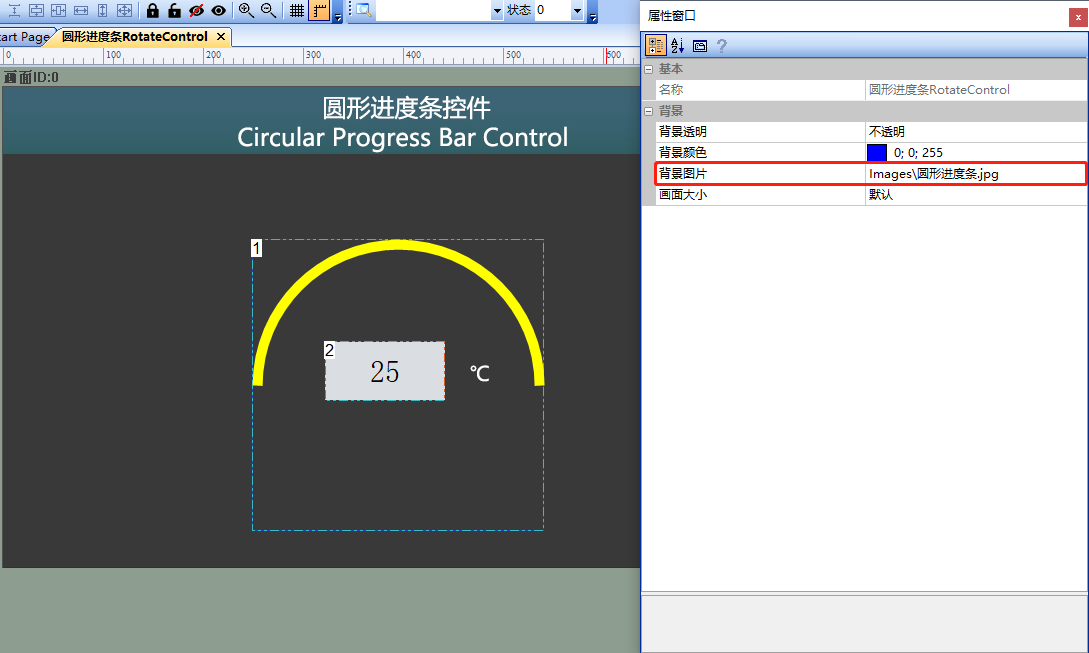
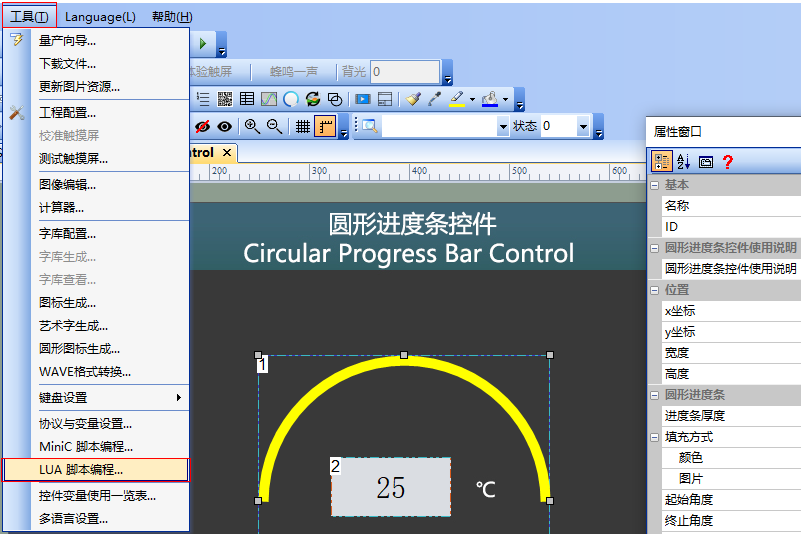
在【圆形进度条控件】画面的“背景图片”导入相应的美工图片画面中添加1个圆形进度条控件(控件ID:1)和1个文本控件(控件ID:2),如下所示

属性配置
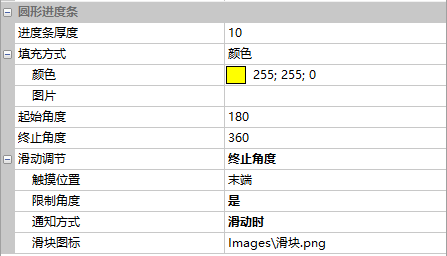
在圆形进度条控件的属性窗口中,设置【进度条厚度】为“10”、【填充方式】为“颜色”、【颜色】为“黄色”、【起始角度】为“180”、【终止角度】为“360”、【滑动调节】为“终止角度”、【触摸位置】为“末端”、【限制角度】为“是”、【通知方式】为“滑动时”、【滑块图标】为图标的路径,属性配置如下所示、

LUA 脚本
打开LUA编辑器
上位机VisualTFT内部已集成了LUA开发编译环境,点击菜单栏【工具】,选择“LUA编辑器”,如下所示

API函数说明
大彩科技针对LUA脚本提供了丰富的API接口函数,具体函数可以查阅文档《物联型LUA脚本API》。本教程文档中所涉及到的部分的相关接口函数
- 函数set_value(screen,control,value)
注释:指定某个画面中的某个控件的值:
参数:screen 目标画面ID
control 目标控件ID
value 目标控件的值
- 函数on_control_notify(screen,control,value)
注释:点击按钮控件,修改文本控件、修改滑动条都会执行此回调函数
参数:screen 目标画面ID
control 目标控件ID
value 目标控件的值
编写脚本
使用LUA脚本,将圆形进度条的值与文本控件相关联。当滑动圆形进度条控件时,系统会调用回调函数on_control_notify,并将圆形进度条控件的值传入函数中,将值与文本控件的值关联的程序如下所示
--用户通过触摸修改控件后,执行此回调函数。
--点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
function on_control_notify(screen,control,value)
local Temperature = 0
if screen == 0 and control == 1
then
Temperature = value & 0xFFFF
Temperature = (Temperature - 180)/5
set_value (0,2,Temperature)
end
end
若LUA脚本设置圆形进度条的值,调用set_value()函数即可,假设起始角度为180,终止角度为270,则为: set_value (0,1,(180 << 16)|270)
外部MCU控制
若不想使用LUA脚本实现上面例程效果,可通过用户单片机控制圆形进度条控件,详细参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。
滑动圆形进度条控件末端,串口屏下发指令。MCU解析指令后会调用 NotifyAngleProgress函数,并把解析出来的圆形进度条值传进该函数中,在函数中设置文本控件的值,程序如下所示
注意:该控件值是4个字节,其中前面两个字节为“起始角度”,后面两个字节为“终止角度”,如设置圆形进度条的起始角度为180度、终止角度为270,指令如下所示:EE B1 10 00 00 00 01 00 B4 01 0E FF FC FF FF
| 帧头 | 组态指令 | 设置控件 | 画面ID | 控件ID | 起始角度__H | 起始角度_L | 终止角度_H | 终止角度_L | 帧尾 |
|---|---|---|---|---|---|---|---|---|---|
| EE | B1 | 10 | 00 00 | 00 01 | 00 | B4 | 01 | 0E | FF FC FF FF |
/**********************************************************************
** Function name : NotifyAngleProgress
** Descriptions : 圆形进度条控件通知
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** value: 圆形进度条的控件值
** output parameters: 无
** Returned value : 无
*********************************************************************/
void NotifyAngleProgress(uint16 screen_id, uint16 control_id, uint32 value)
{
……
float TextVlaue = 0;
if(screen_id == 0 && control_id == 1 ){
TextVlaue = value & 0xFFFF;
TextVlaue = (TextVlaue – 180)/5;
SetTextInt32(0, 2, TextVlaue, 1, 1);
}
……
}
如需要MCU控制圆形进度条控件,则代码如下所示;
/**********************************************************************
** Function name: void Set_AngleProgress(uint16 screen_id,
** uint16 control_id,
** uint16 start,
** uint16 end)
** Descriptions : 设置圆形进度条
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** start : 起始角度
** end : 终止角度
** output parameters : 无
** Returned value : 无
*********************************************************************/
{
……
Set_AngleProgress(0,1,180,360);//设置画面0、控件1圆形进度条的起始角度为180、终止角度为360
……
}
运行预览
运行虚拟屏,拖动画面中圆形进度条控件(控件ID:1)的末端(滑块图标),屏幕会下发指令,同时,关联的文本控件(控件ID:2)的数值显示同步更新;VisualTFT软件和虚拟屏用“虚拟串口对”建立联机。打开【指令助手】,选择左侧导航栏【圆形进度条】,设置“设置进度条角度”区域的指令参数。如例程中,控制画面中的圆形进度条控件(控件ID:1)以及文本控件(控件ID:2),填写对应的参数,点击“发送”。则虚拟屏对应的控件显示对应的状态,运行效果如下所示
