8 图标控件
什么是图标控件?
![]()
图标控件为GIF或ICON格式的文件,默认索引从0开始。使用图标控件,形象地把变量的不同状态显示出来或修改背景图片
本例程中介绍图标控件常见的应用,结合工程中的画面介绍每一个应用的配置,常见的应用如下所示
- 状态显示:实现4种状态显示
- 修改背景图标:实现4个背景图的切换
适用范围:全系列
例程下载链接:《ICON控件应用》(点击跳转)
8.1 图标控件属性
本章节重点介绍图标控件的属性,属性窗口如下所示
![]()
初始化显示
选择“是”或者“否”
图标文件
选择图标文件的路径
透明处理
可选为“使用透明色”或“与背景融合”
触摸设置
设置触摸设置,可配置如下选项
- 禁止触摸:不允许触摸
- 允许触摸:触摸时有通知有蜂鸣
- 水平滑动时换帧:水平向左、水平向右滑动时换帧
- 垂直滑动时换帧:水平向上、水平向下滑动时换帧
8.2 图标文件制作
在我司VisualTFT 上位机软件集成图标文件“ICON”的制作工具,本章节介绍如何生产“ICON”文件
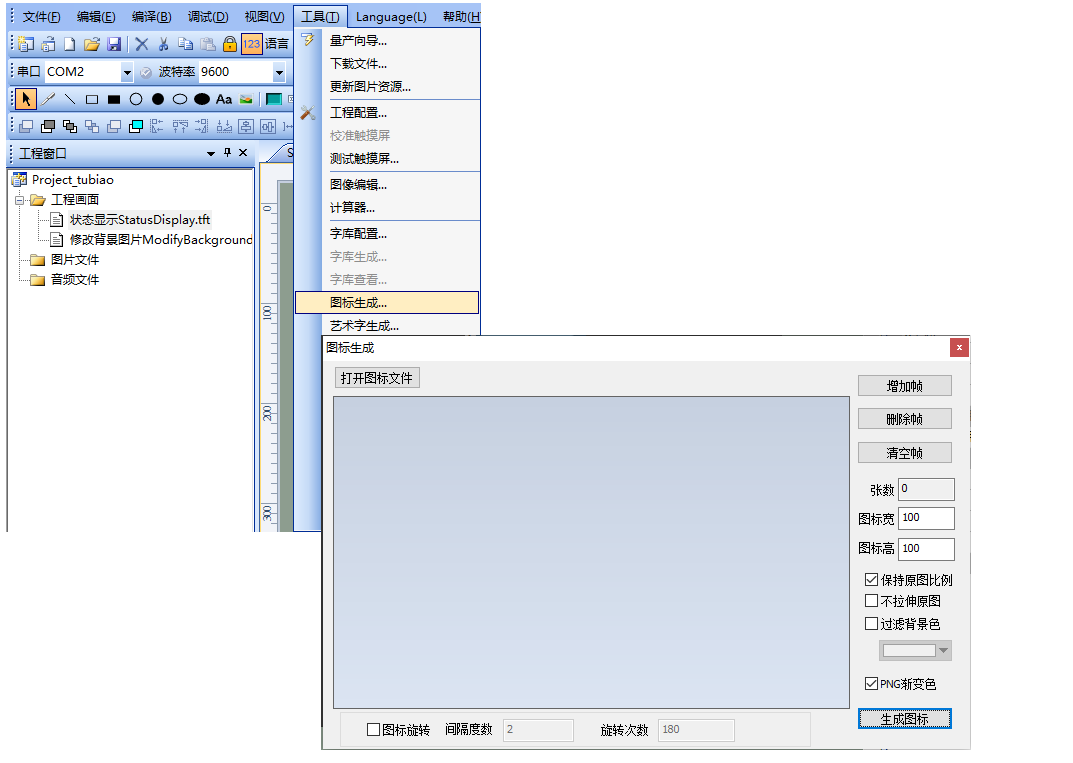
在VisualTFT软件菜单栏,选择【工具】→“图标生成”,如下所示

点击【增加帧】,将准备好的素材添加进来。用户导入图片默认为原始的宽和高显示,也可以对宽度和高度的微调及任意拖动进行位置调整,最后点击“生成图标”。操作如下所示
![]()
8.3 状态显示
【状态更新】画面,介绍用户设备和串口屏通讯时,用户设备向串口屏发送指令,更新图标控件的帧
画面配置
在【状态更新】画面的“背景图片”导入相应的美工图片。在画面中添加1个图标控件(控件ID:1),和3个按钮控件(控件ID:2-6)
属性配置
图标属性
设置【图标文件】为素材的路径。【透明处理】为“与背景融合”,配置如下所示
![]()
【工作中】按钮属性
用于显示图标第0帧,“工作中”状态。在按钮控件(控件ID:2)的属性窗口中,设置【触摸虚框】为“否”、【按下时的图片】为对应的素材路径、【裁剪】为“勾选”、【初始状态】为“按下”、【操作风格】为“开关”,如下所示
![]()
对“工作中”、“暂停”、“停止”、“隐藏”等按钮实现互斥效果:同时选中上述按钮,在菜单栏【编辑】-“开关按钮互斥(N)”,对应的按钮“对内指令”-“按下时”会自动填入一条互斥指令,操作如下所示
![]()
填写图标对内指令
- 点击【对内指令】→“按下时”
- 弹出指令填写框,选择“指令助手”
- 在指令助手界面,左侧导航栏选择【图标控件】
- 设置“图标控件显示”区域的指令参数。如例程中,设置【状态显示】画面中的图标控件显示第0帧
- 复制指令,填写在对内指令框,如下所示
![]()
运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。按下“暂停”按钮,图标控件显示对应的暂停帧。对【状态显示】画面中的图标控件(控件ID:1),填写相应换面ID和控件ID,如显示指定帧“2”,点击“显示”。则在虚拟屏中,显示“停止帧”,运行效果如下所示
![]()
外部MCU控制
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义
MUC控制指定帧显示
例如用户需实现显示图标控件第1帧,则直接调用文本字库串显示函数AnimationPlayFrame ( )即可,代码如下所示
/************************************************************************
** Function name: void AnimationPlayFrame(uint16 screen_id,
** uint16 control_id,
** uint8 frame_id)
** Descriptions : 指定帧显示
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** frame_id: 指定帧
** output parameters: 无
** Returned value : 无
************************************************************************/
{
……
AnimationPlayFrame (0, 1, 1) //画面ID0,控件ID1,显示图标控件第1帧
……
}
8.3 修改背景图片
画面配置
在【修改背景图片】画面的“背景图片”导入相应的美工图片。在画面中添加1个图标控件(控件ID:1),和3个按钮控件(控件ID:2-4),如下所示
![]()
属性配置
图标属性
设置【图标文件】为素材的路径、【透明处理】为“与背景融合”,配置如下所示
![]()
【上一张】按钮控件属性
控件属性配置
用于显示图标上一帧。在按钮控件(控件ID:2)的属性窗口中,设置【触摸虚框】为“否”、【弹起图片】为对应的素材路径、【裁剪】为“勾选”、【按下时的图片】为对应的素材路径、【裁剪】为“勾选”,属性配置如下所示
![]()
填写上一帧对内指令
- 点击【对内指令】→“按下时”,弹出指令填写框
- 选择“指令助手”
- 在指令助手界面,左侧导航栏选择【图标控件】
- 设置“图标控件显示”区域的指令参数,如例程中,设置【修改背景图片】画面中的图标控件显示上一帧
- 复制此指令,关闭指令助手,将指令粘贴到指令框中,操作如下所示
![]()
同理,按钮“下一帧”设置和按钮“上一帧”设置类似,只需在指令助手选择下一帧,在把指令复制到相应的按钮对内指令里面即可
运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。按下“下一张”按钮,图标控件对应切换下一帧显示,对【修改背景图片】画面中的图标控件(控件ID:1),填写相应换面ID和控件ID,点击“下一帧”。则在虚拟屏中,该图标控件显示为下一张背景效果,运行效果如下所示
![]()
外部MCU控制
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义
MUC控制上一帧显示
例如用户需要控制图标控件显示上一帧,则直接调用API函数AnimationPlayPrev ( )即可,代码如下所示
/***********************************************************************
** Function name: void AnimationPlayPrev(uint16 screen_id,
** uint16 control_id)
** Descriptions : 上一帧显示
** input parameters : screen_id:画面ID
** control_id : 控件ID
** output parameters: 无
** Returned value : 无
***********************************************************************/
{
……
AnimationPlayPrev (0, 1) //设置画面ID0控件ID1的图标控件显示上一帧
……
}
MUC控制下一帧
例如用户需实控制图标控件显示下一帧,则直接调用API函数AnimationPlayNext ( )即可,代码如下所示
/***********************************************************************
** Function name: void AnimationPlayNext (uint16 screen_id,
** uint16 control_id)
** Descriptions : 上一帧显示
** input parameters : screen_id: 画面ID
** control_id: 控件ID
** output parameters: 无
** Returned value : 无
***********************************************************************/
{
……
AnimationPlayNext (0, 1) //设置画面ID0控件ID1的图标控件显示下一帧
……
}