2 文本控件
什么是文本控件?

字符、数值等变量可以通过文本控件来显示。可以由用户主机输入(用户单片机控制),也可以通过设置弹出系统键盘或者自定义键盘,对文本控件输入编辑操作
本章节介绍文本控件属性、常见应用,结合工程中的画面介绍每一个应用的配置,常见的应用如下所示
- 文本控件更新:实现字符串、小数、正/负数的显示
- 文本控件输入:点击文本框,弹出小键盘、全键盘输入
- 艺术字显示:使用艺术字显示字体效果
- 文本增量调节:通过按钮控件控制文本小数、整数增量调节
适用范围:全系列
例程下载链接:《串口屏文本控件应用》(点击跳转)
2.1 文本控件属性
本章节重点介绍文本控件的属性,属性窗口如下所示

文本
用户初始状态显示的内容
字体
选择文本显示的字体大小和样式
- 串口屏支持的字库编码:ASCII、GB2312、GBK、UNICODE
- ASCII:英文字母、数字、符号等、无汉字
- GB2312:简体汉字、无繁体、无ASCII字符
- GBK:简体汉字与繁体汉字、ASIIC、日韩文等
- UNICODE:支持多种国际语言、如法语、俄语、波斯语等
1.F/M/H系列、物联型平台
该平台所生成的字库均是矢量字库,字体的实际尺寸可以任意缩放而不失真。最大支持32个字体样式,若用户选择如下的“ASC_CHS_24”默认字体样式,则ASC表示ASCII字库,CHS表示GBK2312字库,24表示显示字体高度占24个像素。

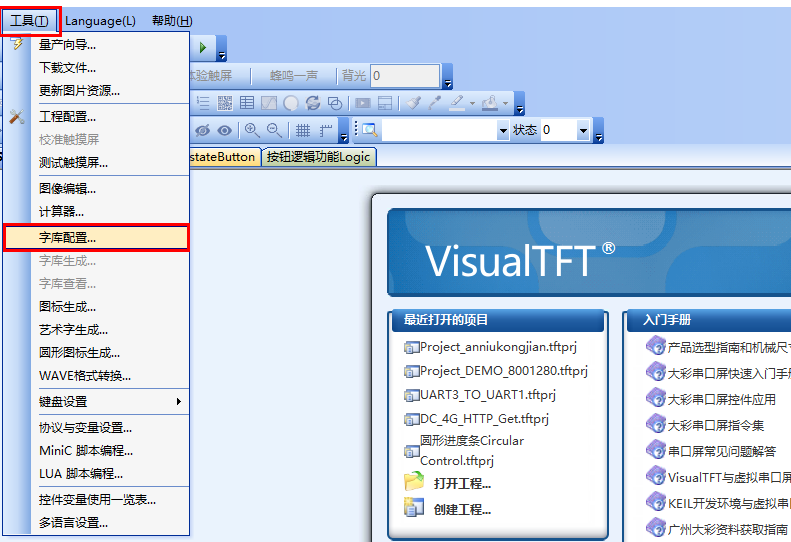
系统有提供常见的字体样式,用户还可以自定义字库。在VisualTFT软件的菜单栏, F/M系列、物联型平台上,选择【工具】→“字库配置”,如下所示,详细参考《工程笔记-如何自定义矢量字库》文档

2.基本型平台
VisualTFT自带的字体样式,如下所示。ASCII 612表示仅显示英文字母、数字、符号,且字体大小为612个像素,ASCII样式属于半宽格式;GBK2312,表示仅显示简体汉字,且字体大小为32*32个像素,GBK2312样式属于半宽格式;GBK1212表示显示简体汉字与繁体汉字、ASIIC、日韩文,字体大小为1212个像素,GBK属于半宽格式

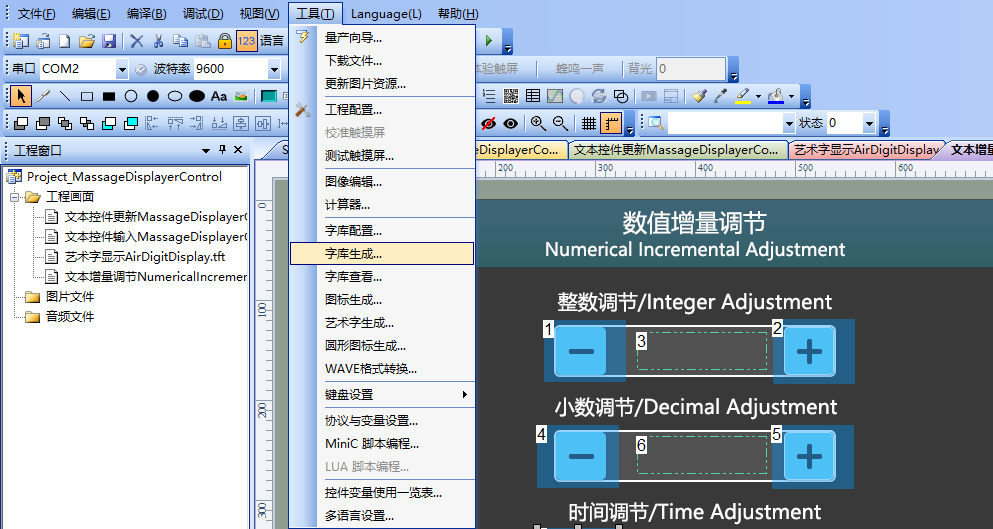
在基本型平台中,除了系统提供的字体样式,用户还可以自定义字库。在VisualTFT软件的菜单栏,选择【工具】→“字库生成”,根据需求配置参数即可,如下所示

艺术字
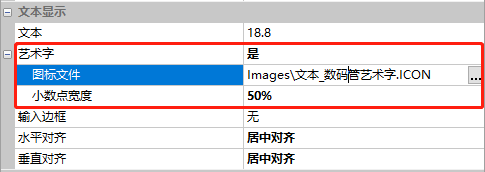
用于实现自定义或特殊字体的显示
- 图标文件:插入艺术字的icon文件
- 小数点宽度:小数点宽度比例

前景颜色
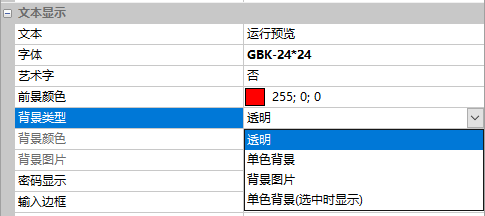
设置字体的颜色,如下所示

串口屏运行时,还可以通过指令修改,详细指令可查阅指令助手或《大彩串口屏指令集V5.0 .pdf》文档
背景类型
文本控件背景类型可以选择透明、单色、图片、单色(选中时显示),如下所示

1.透明:将文本控件背景透明化。
2.单色:只有一种颜色构成的背景,也称为“纯色背景”。
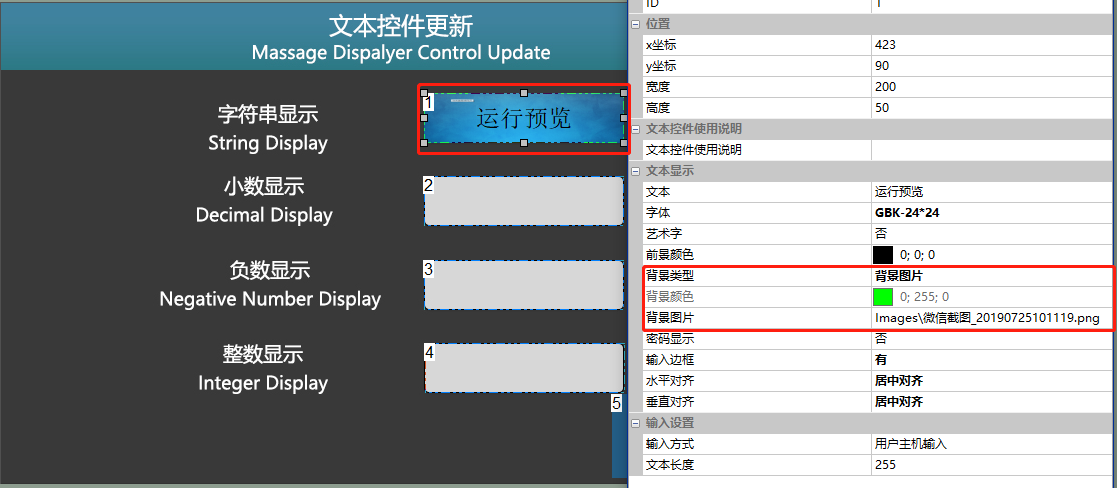
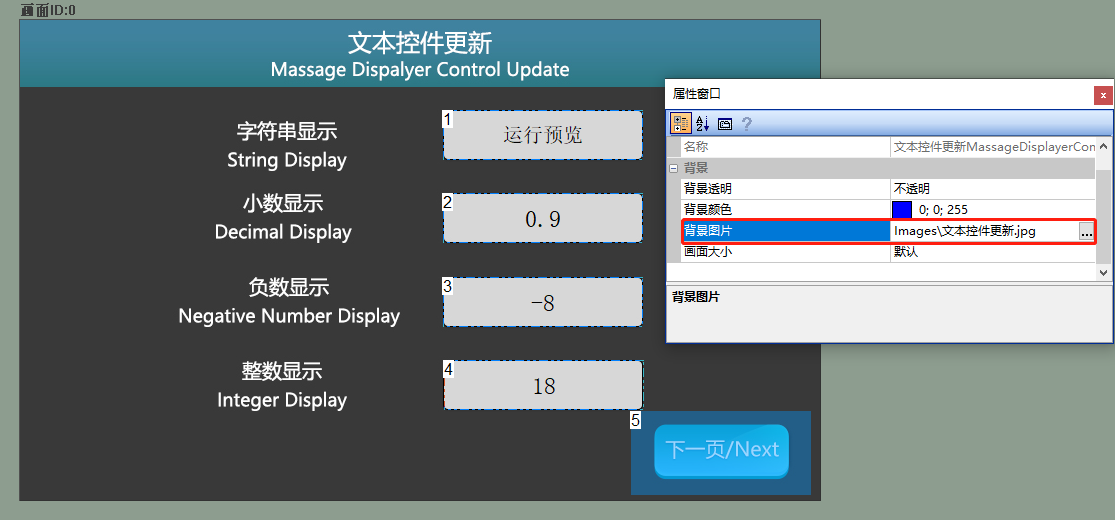
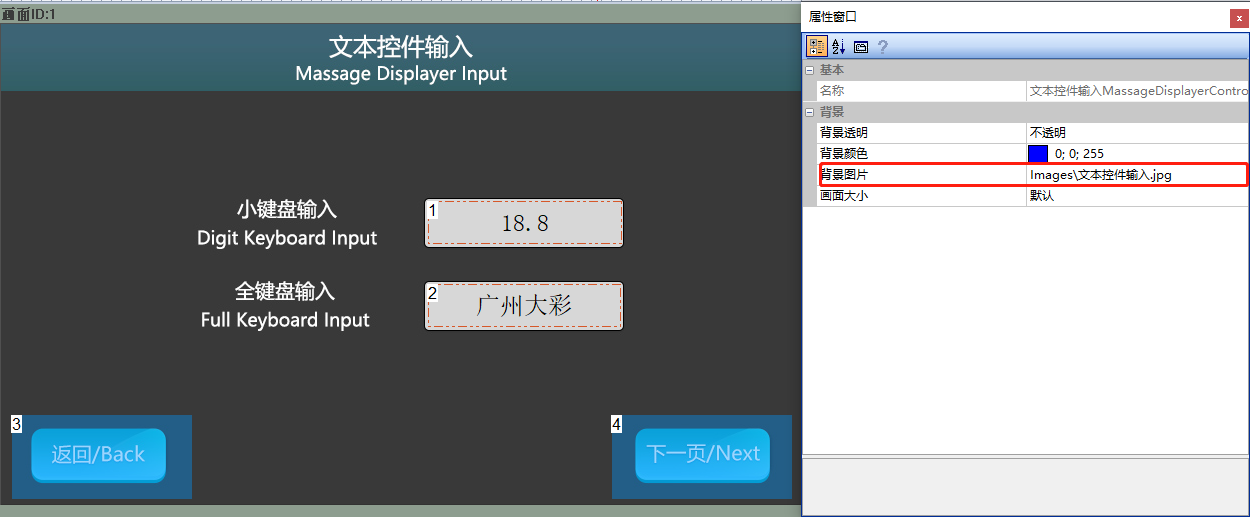
3.图片:给文本控件的背景插入图片,如下所示

4.单色(选中时显示):点击文本控件,弹出键盘,该控件背景色如透明显示为单色背景。该功能实现,必须设置【输入方式】为“弹出系统键盘输入(用户主机可输入)”。如设置【背景颜色】为绿色,如下所示。

密码显示
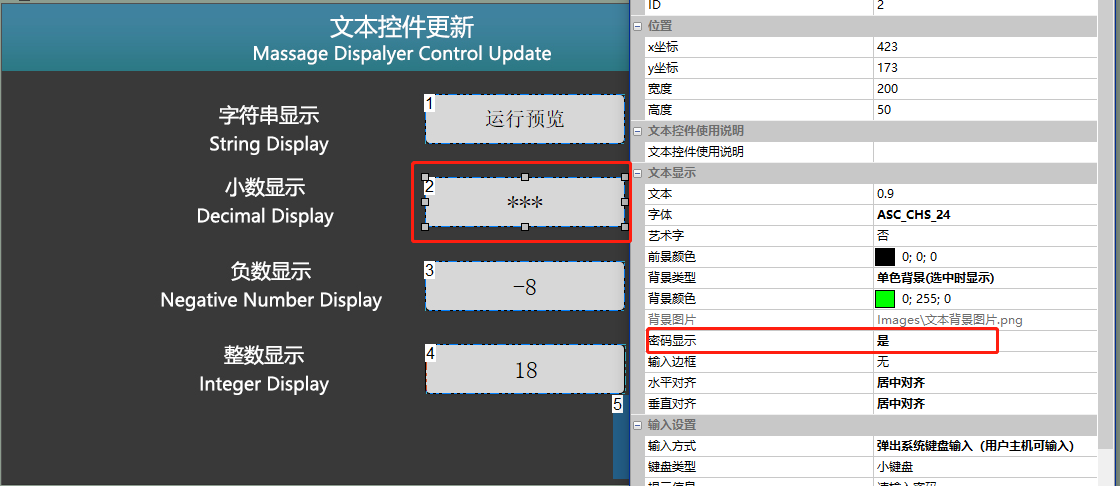
开启后输入文本将以显示,例如文本为“0.9”,将显示“*”,如下所示

输入边框:
开启后,文本控件输入时,显示边框
水平对齐/垂直对齐
设置文字的对齐方式
输入方式
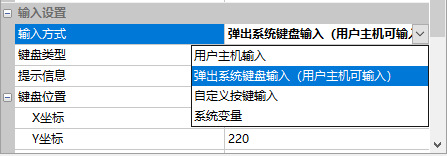
分为“用户主机输入”、“弹出系统键盘输入”、“自定义按键输入”、“系统变量”。如下所示

用户主机输入
文本由用户的主机输入,通过串口把指令传到串口屏,把数据显示到屏幕。如下所示

弹出系统键盘输入(用户主机可输入)
弹出系统键盘进行文本输入,键盘类型可选择小键盘和全键盘
键盘类型
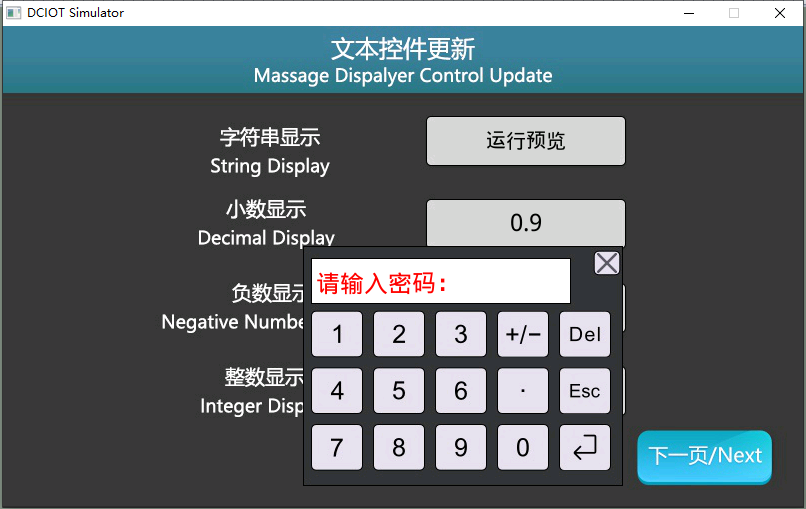
小键盘可以输入数字,如下所示

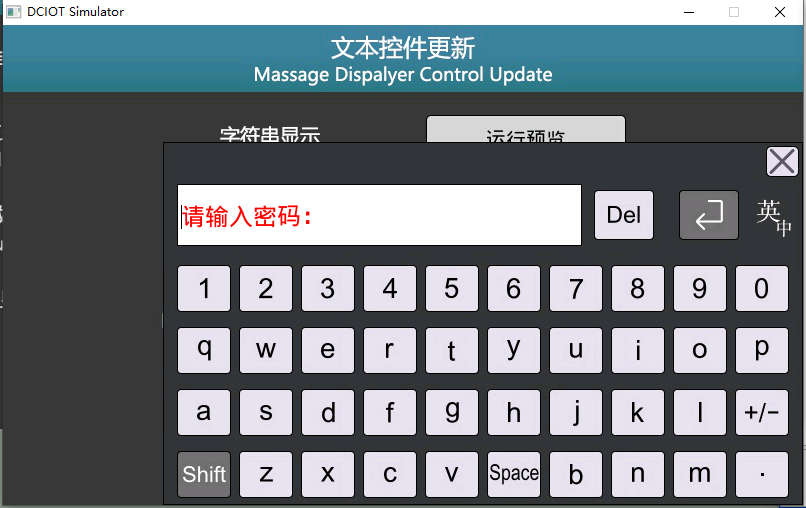
全键盘可以输入数字、英文大/小写的字母、中文,如下所示

提示信息
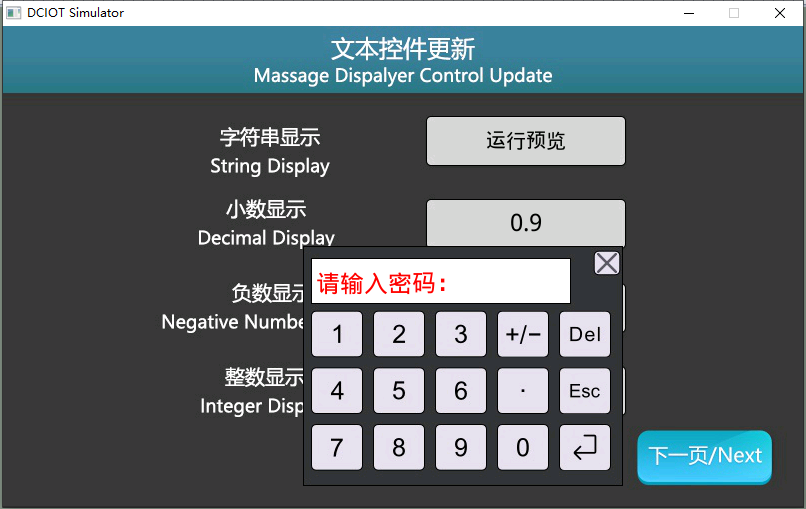
当用户点击文本框,弹出键盘的输入框里的提示信息,如填入:请输入密码,如下所示

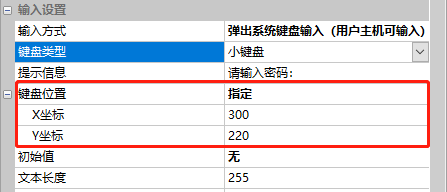
键盘位置
触摸文本框弹出,键盘的位置,分为自动和指定,指定模式下,如下所示

初始值
弹出键盘时,在键盘的输入显示栏是否显示当前文本值
文本长度
最大键盘输入为255字节
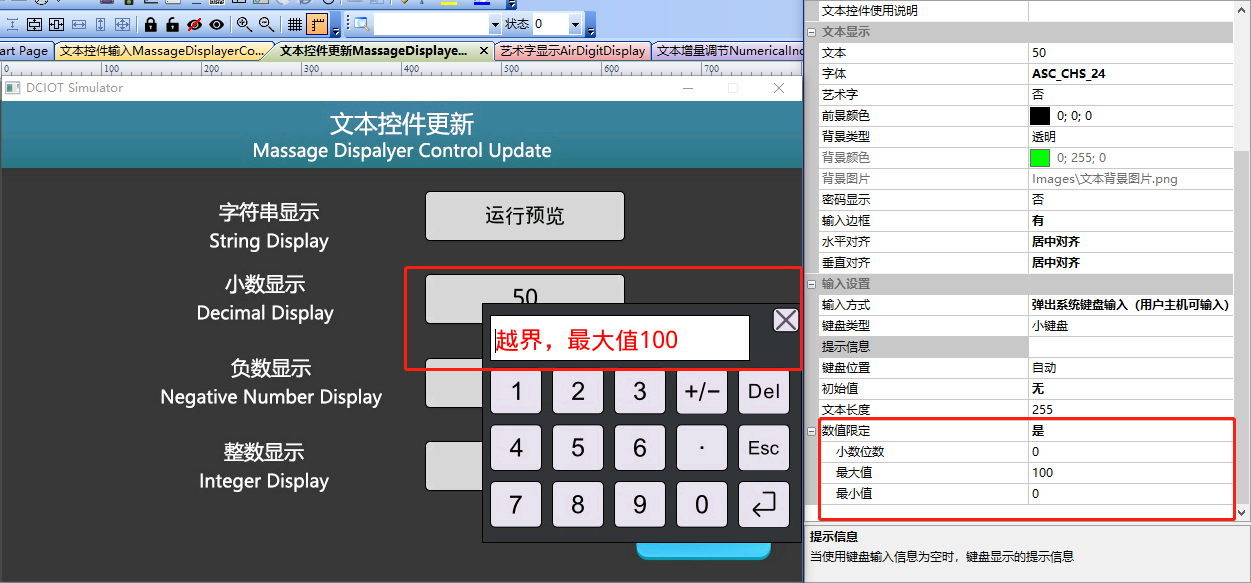
数值限定
弹出键盘时,限制键盘输入的阈值,如下所示

自定义按键输入
文本由用户结合按钮控件的自定义输入,如下所示。若用户修改键盘样式,可参考《【串口屏】如何自定义键盘V_1.0》文档。

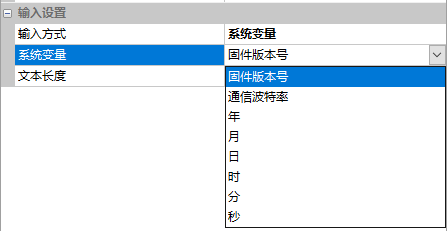
系统变量
可以用于显示串口屏的固件版本号、通信波特率等等,如下所示

文本长度
文本输入的长度,最大为255个字节。
2.2 文本控件更新应用
【文本控件更新】画面,介绍用户设备和串口屏通讯时,用户设备向串口屏发送指令,更新文本控件的内容
画面配置
在【文本控件更新】画面的“背景图片”导入相应的美工图片。在该画面中添加文本控件,如下所示:

属性配置
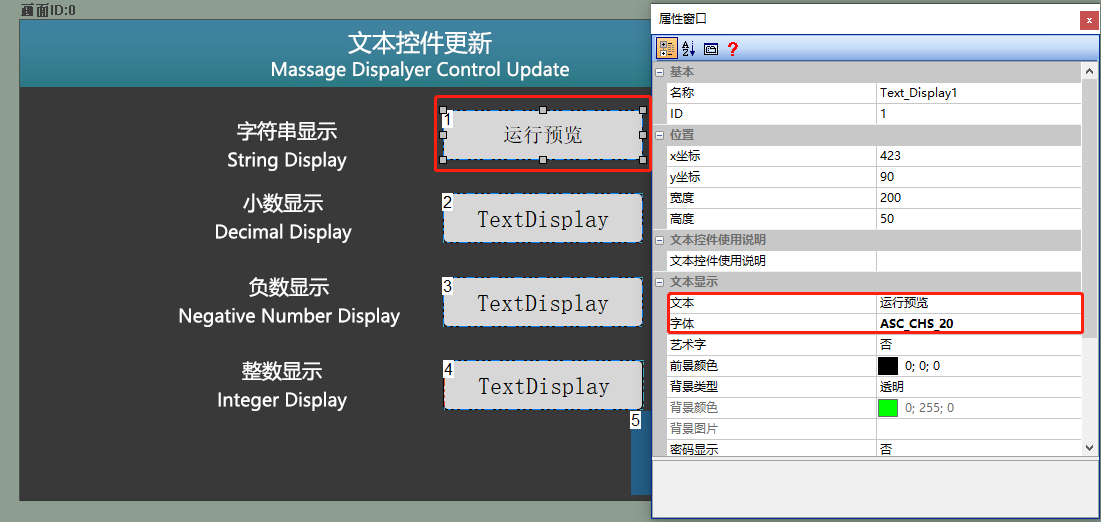
以字符串显示栏为例,设置【文本】为“广州大彩”、【字体】为“ASC_CHS_24”、【垂直对齐】为“垂直居中”、【输入方式】“用户主机输入”,配置如下所示
同理,对小数显示栏、负数显示栏、整数显示栏,设置【文本】初始值依次为“0.8”、“-8”、“18”。

运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【文本控件1】,设置“更新文本控件”的指令参数。
字符串显示
对画面(画面ID:0)中的文本控件(控件ID:1)填写【文本】为“运行预览”,点击“发送”。则在虚拟屏中,该文本控件从默认的“广州大彩”显示为“运行预览”,运行效果如下所示

小数显示
对画面(画面ID:0)中的文本控件(控件ID:2)填写【文本】为“0.9”,点击“发送”,运行效果如下所示

负数显示
对画面(画面ID:0)中的文本控件(控件ID:3)填写【文本】为“-9”,点击“发送”,运行效果如下所示

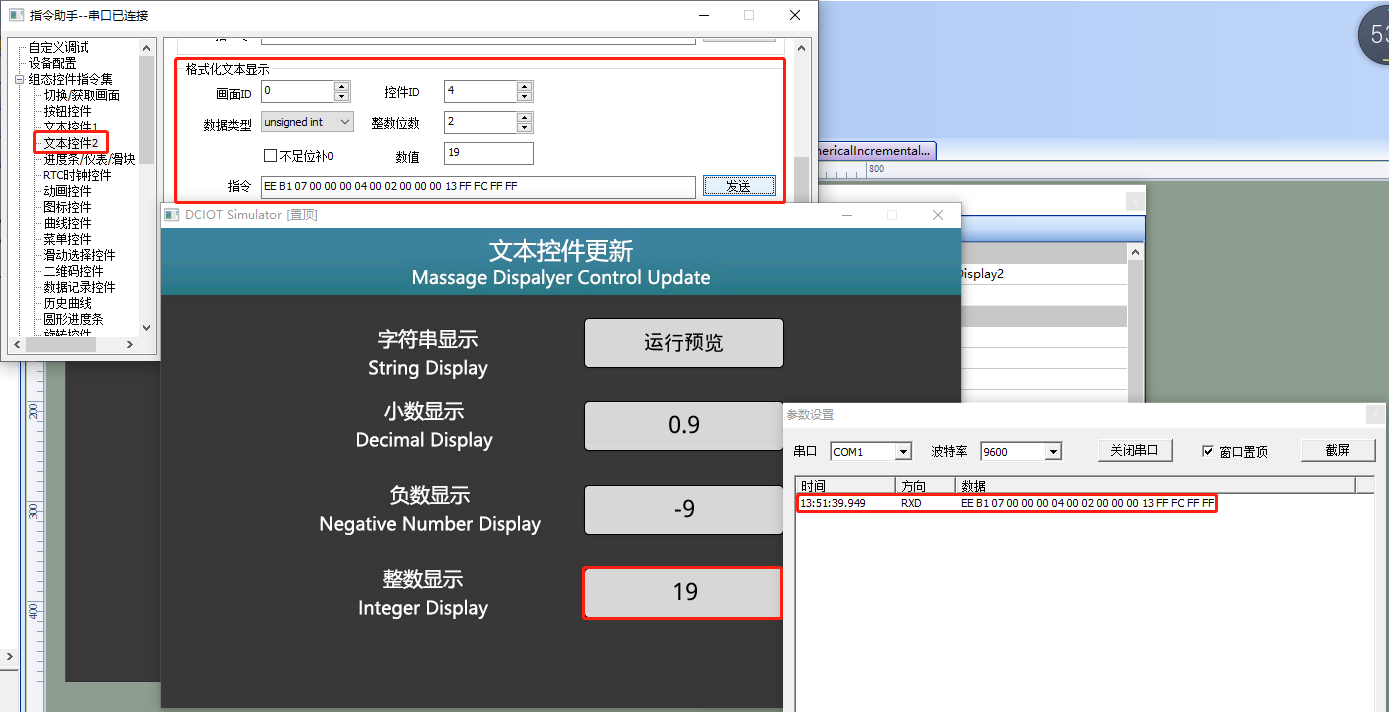
整数显示
对画面(画面ID:0)中的文本控件(控件ID:4)填写文本【文本】为“19”,点击“发送”,运行效果如下所示

外部MCU控制
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义
MUC控制文本字符串显示
例如用户需实现“字符串栏显示栏”显示“运行预览”,则直接调用文本字库串显示函数SetTextValue( )即可,代码如下所示
/************************************************************************
** Function name: void SetTextValue(uint16 screen_id,
uint16 control_id,
uchar *str);
** Descriptions: 设置文本字符串显示
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** str: 显示的字符
** output parameters : 无
** Returned value : 无
************************************************************************/
{
……
SetTextValue(0, 1, “运行预览”) //画面ID0,控件ID1,显示字符串“运行预览”
……
}
MUC控制显示正整数、负整数
例如用户需实现“负数显示栏”显示“-9”,“正数显示栏”显示“19”,则直接调用文本字库串显示函数SetTextInt32( )即可,代码如下所示
/************************************************************************
** Function name: void SetTextInt32(uint16 screen_id,
uint16 control_id,
uint32 value,
uint8 sign,
uint8 fill_zero);
** Descriptions : 设置文本为正/负整数
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** value: 显示的整数
** sign: 0-无符号,1-有符号
** fill_zero: 数字位数,不足时左侧补零
** output parameters: 无
** Returned value : 无
************************************************************************/
{
……
SetTextInt32 (0, 3, -9,1, 0) //设置画面ID0控件ID3,显示-9
SetTextInt32 (0, 4, 19, 0, 0) //设置画面ID0控件ID4,显示19
……
}
MUC控制显示小数
例如用户需实现“小数显示栏”显示“-0.9”,则直接调用文本字库串显示函数SetTextFloat ( )即可,代码如下所示
/************************************************************************
** Function name: void SetTextFloat(uint16 screen_id,
uint16 control_id,
float value,
uint8 precision,
uint8 show_zeros);
** Descriptions : 设置文本单精度浮点值/小数
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** value: 显示的浮点数
** precision: 小数位数
** show _zero: 为1时,显示末尾0
** output parameters: 无
** Returned value : 无
************************************************************************/
{
……
SetTextFloat (0, 3, 0.9,1,1) //设置画面ID0控件ID2,显示0.9
……
}
2.3 文本控件键盘输入应用
【文本控件输入】画面,介绍点击串口屏的文本控件弹出键盘,输入数据,主动下发数据给用户单片机
画面配置
在【文本控件输入】画面的“背景图片”导入相应的美工图片。在画面中添加2个文本控件(控件ID:1和2),如下所示

属性配置
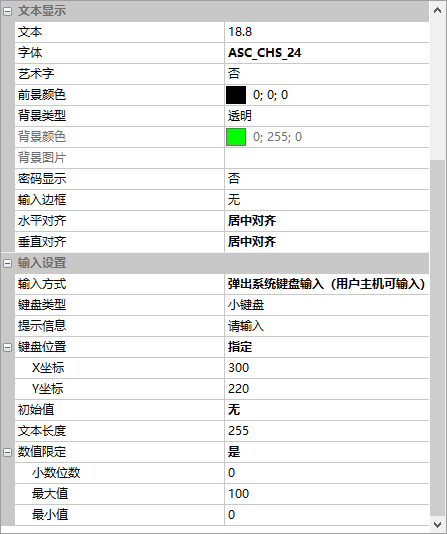
以控件ID为1为例,设置【文本】为“18.8”、【字体】为“ASC_CHS_24”、【垂直对齐】为“居中对齐”、【输入方式】为“弹出系统键盘输入(用户主机可输入)”、【键盘类型】为“小键盘”、【键盘位置】为“指定”、坐标为“(300,220)”,【数值限定】为“是”,限制范围为“0-100”,配置如下所示

同理,全键盘输入的配置只需将“键盘类型”改为“全键盘”即可,其他参数根据需求配置。
运行预览
运行虚拟屏,点击画面(画面ID:1)中的文本控件(控件ID:1),弹出键盘,输入“66”,回车。则虚拟屏下发对应的指令,运行效果如下所示

2.4 艺术字显示应用
【艺术字显示】画面,使用艺术字显示效果,首先生成对应的ICON文件,在文本控件的属性栏窗口,将ICON文件添加到“图标文件”配置选项中
画面配置
在【艺术字显示】画面的“背景图片”导入相应的美工图片。画面中添加1个文本控件(控件ID:1)
艺术字生成
图标文件制作有两种方式
- 图标生成
- 艺术字生成
图标生成
打开图标生成界面
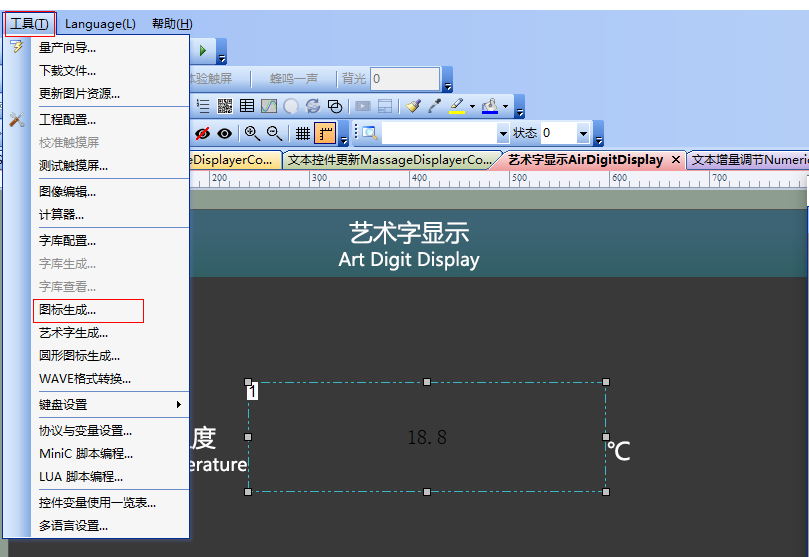
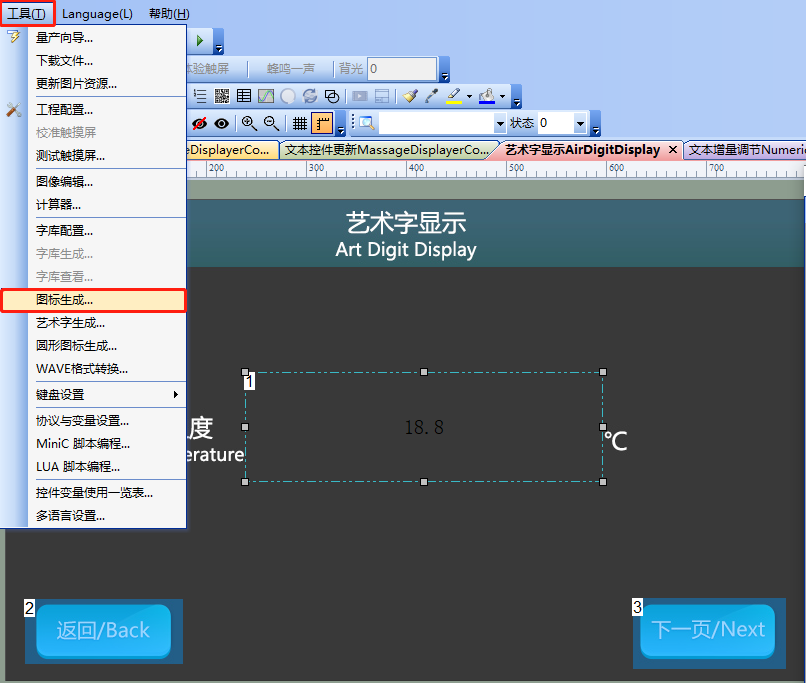
在VisualTFT软件菜单栏,选择【工具】→“图标生成”,如下所示

图标制作
点击【增加帧】,将准备好的素材严格按照“[0-9]、[: . * - + ? /]、[A-Z]和[a-z]”顺序添加,否则会导致显示错误。用户导入图片默认为原始的宽和高显示,也可以对宽度和高度的微调及任意拖动进行位置调整,最后点击“生成图标”。操作如下所示:

艺术字生成
打开艺术字生成界面
在VisualTFT软件菜单栏,选择【工具】→“图标生成”,如下所示

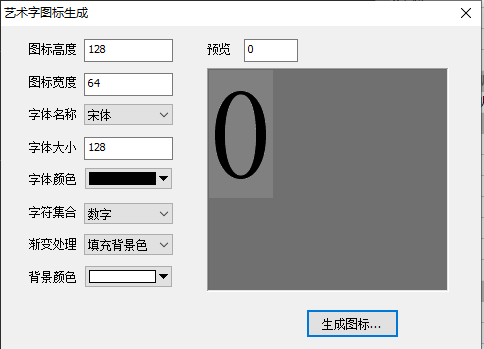
艺术字制作
设置图标的大小:高度和宽度为128*64
字体名称:根据显示效果,选择相应TFT字库文件,可网上下载获得
字体大小:默认显示的字体大小
字体颜色:设置字体显示的颜色
字符集合:共3种,如下所示
1)数字:数字0~9
2)数字和符号:数字0~9、字符[:.*-+?/]。
3)数字/符号/字母:数字0~9、字符[:.*-+?/]、大写A~Z,小写a~z
渐变处理:禁止渐变、填充背景色、ALPHA通道
背景颜色:显示字体默认的背景色
设置如下所示。点击【生成图标】完成图标生成

属性配置
设置【艺术字】为“是”、【图标文件】插入“艺术字.icon文件”、【小数点宽度】“为50%”、【垂直对齐】为“居中对齐”、【输入方式】为“用户主机输入”,配置如下所示

运行预览
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【文本控1】,设置“更新文本控件”指令参数。如例程中,控制画面(画面ID:2)中的文本控件(控件ID:1),填写【文本】为“123”,点击“发送”。则虚拟屏文本控件1显示从默认的“18.8”显示为“123”,运行效果如下所示

2.5 文本增量调节应用
通过按钮控件控制文本控件显示值“自增”或“自减”操作。若调节的步长为整数,则增量调节的操作在屏内即可实现;若调节的步长为小数、字符串(时间)等,则需要MCU数据交互实现,或LUA脚本实现(本处不做说明)
整数调节
画面配置
在【文本增量调节】画面的“背景图片”导入相应的美工图片。画面中添加1个文本控件(控件ID:3),2个按钮控件(控件ID:1和2),如下所示
属性配置
文本控件属性
控件ID为3的文本控件,设置文本为“0”、字体为“ASC_CHS_24”、垂直对齐为“垂直居中”、输入方式“用户主机输入”,配置如下所示

按钮控件属性
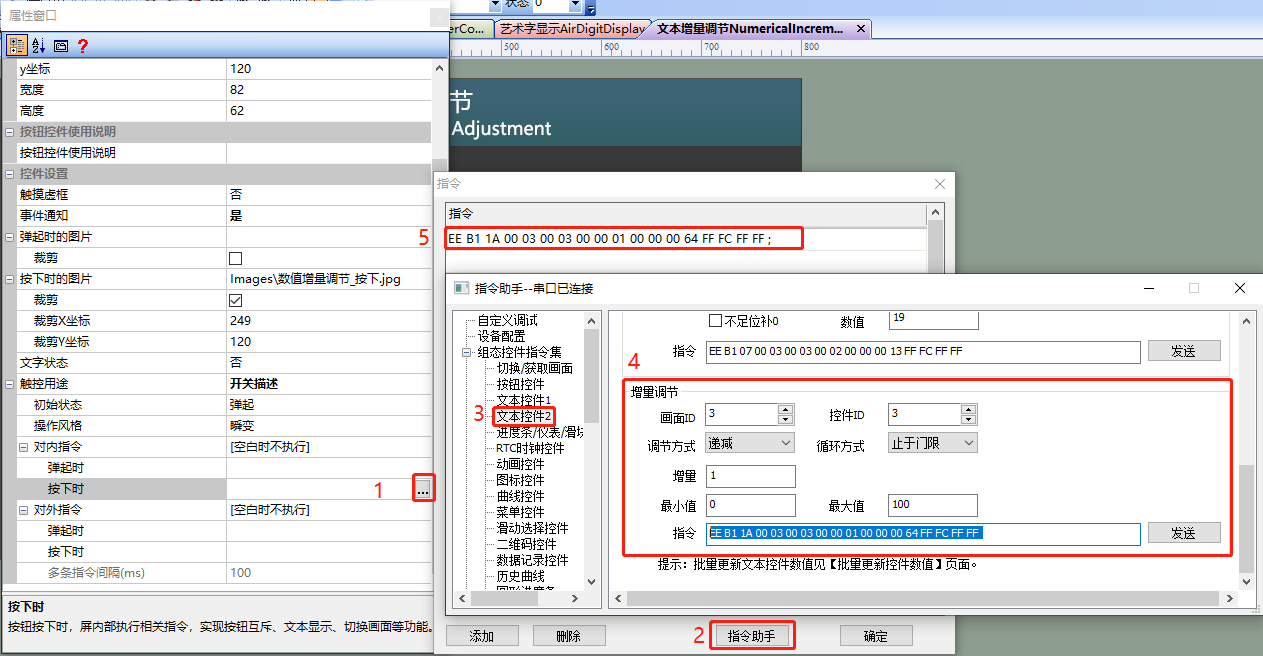
1).填写按钮增量调节对内指令:选择按钮控件(控件ID:1)
2).属性栏中的【对内指令】→“按钮按下”
3).弹出指令填写框
4).选择“指令助手”,在指令助手界面,左侧导航栏选择【文本控件2】,设置“增量调节”区域的指令参数。如例程中,控制画面ID3中的文本控件ID在0-100范围内以步长为1的单位递减
5).填写指令到对应按钮

同理,递增的操作修改【调节方式】为“递增”即可。注意:该对内指令增量调节的方法仅适合调节的步长为整数,不支持小数
运行预览
运行虚拟屏,点击画面(画面ID:3)中的按钮控件(控件ID:1或2),以1的步长调整文本控件的数值,运行效果如下所示。参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义

小数调节
画面配置
在【文本增量调节】画面中画面中添加1个文本控件(控件ID:6),2个按钮控件(控件ID:4和5)
属性配置
控件ID为6的文本控件,设置文本为“0”、字体为“ASC_CHS_24”、垂直对齐为“居中对齐”、输入方式“用户主机输入”,配置如下所示

实现方法
支持LUA脚本的M/F/W系列可以在脚本处理,本章节不做说明,主要阐述通用方法,用户单片机交互实现
按下递增按钮(控件ID:5)时,屏幕下发按钮控件的指令到单片机。
单片机解析按钮控件指令后,若判断是按钮控件(控件ID:5)按下,则发送获取文本控件(控件ID:6)的指令,获取文本控件值。相关代码如下所示
/********************************************************************** ** Function name: NotifyButton(uint16 screen_id, uint16 control_id, uint8 state) ** Descriptions : 当按钮状态改变(或调用GetControlValue)时,执行此函数 ** input parameters: screen_id: 画面ID ** control_id: 控件ID ** state: 按钮控件的状态,0弹起、1按下、2长按 ** output parameters: 无 ** Returned value : 无 **********************************************************************/ void NotifyButton(uint16 screen_id, uint16 control_id, uint8 state) { …… //按下画面ID3控件ID5的按钮控件 if(screen_id == 3 && control_id == 5 && state == 1) { /******************************************************************* ** Function name: GetControlValue(uint16 screen_id, uint16 control_id) ** Descriptions : 获取控件值 ** input parameters: screen_id : 画面ID ** control_id: 控件ID ** output parameters: 无 ** Returned value : 无 *******************************************************************/ GetControlValue(3,6); //获取画面ID3,控件ID6的文本控件值 } …… }
获取的文本控件值默认是字符串,调用C库函数的sscanf函数,将字符串转成单精度浮点数(小数),进行0.1个单位递增运算,将文本控件值更新到串口屏显示。代码如下所示
void NotifyText(uint16 screen_id, uint16 control_id, uint8 *str)
{
float TestValue = 0.0;
……
if(screen_id == 3 && control_id == 6) //画面ID2:文本设置和显示
{
sscanf(str,"%%.1f",&TestValue); //把字符串转换为浮点数
TestValue += 0.1; // 文本值自增
/*********************************************
** Function name: void SetTextFloat(uint16 screen_id,
uint16 control_id,
float value,
uint8 precision,
uint8 show_zeros);
** Descriptions: 设置文本单精度浮点值/小数
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** value: 显示的浮点数
** precision: 小数位数
** show _zero: 为1时,显示末尾0
** output parameters: 无
** Returned value: 无
*****************************************************************/
SetTextFloat(3,6,TestValue,1,1);//设置画面ID3、控件ID6每次自增的数值
}
……
}
时间调节
时间的增量调节,用户可参考小数增量的方法,结合用户主机完成数据交互,用户主机只要对应调用字符串处理函数实现即可