1 ‘HELLO LUA’
如上章节,我们了解了大彩LUA API文档以及基本的LUA语法,本章节我们在文本控件上显示一句’HELLO LUA’
本教程文档中所涉及到的部分的相关接口函数
设置文本显示字符串内容:set_text(screen,control,text)
用户通过触控修改控件回调函数:on_control_notify(screen,control,value)
适用范围:M系列、W系列、X系列、F系列(固件版本 >= V4.2.401.0)
例程下载链接:《显示HELLO LUA》(点击跳转)
1.1 LUA编辑器
1.1.1 VisualTFT自带
我们的VisualTFT集成一个lua编辑器(而非编译器),在【工具】- “LUA 脚本编程…”打开即可,如下所示
注意:该【工具】- “LUA 脚本编程…”仅仅是编辑器,而非编译器,不支持设置断点Debug调试

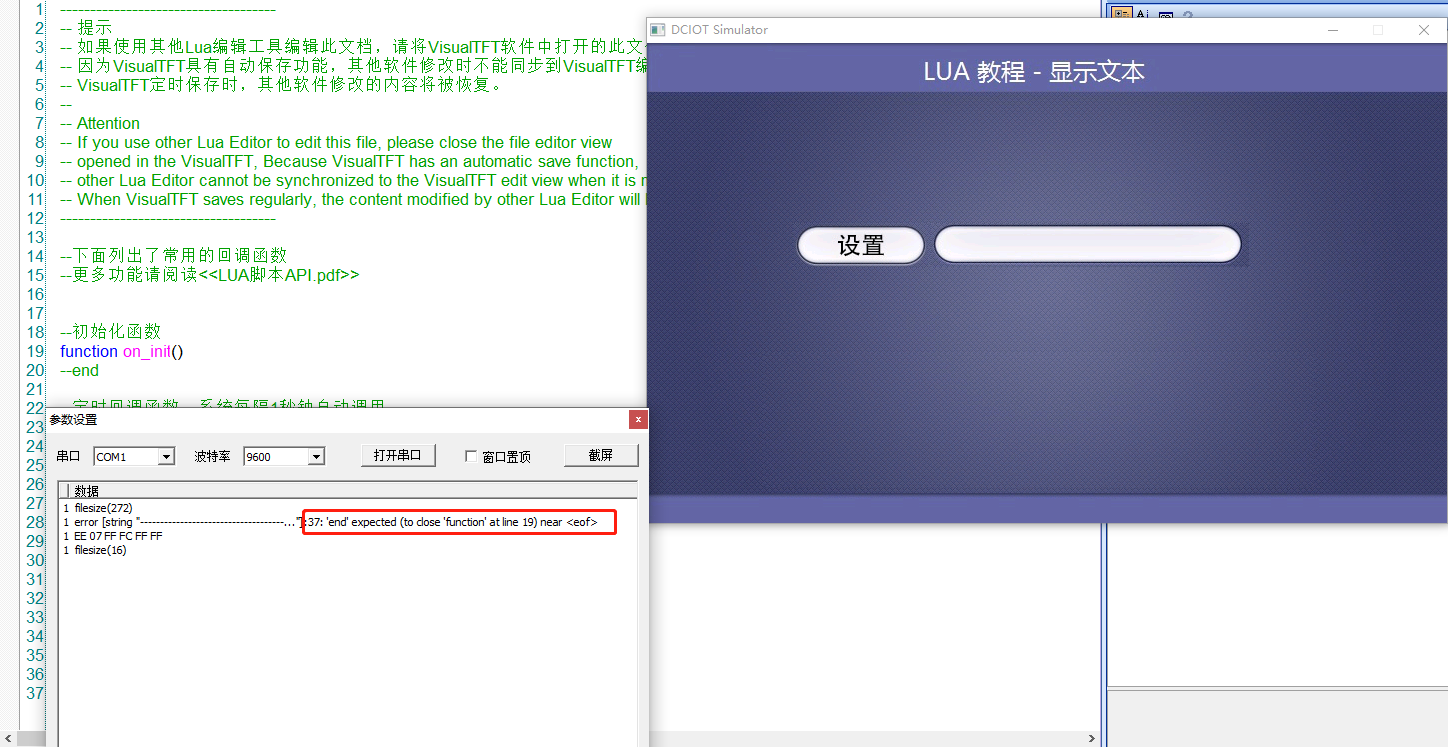
如果脚本有语法错误,或根据特定逻辑操作后可能出现错误,可以通过运行虚拟屏查看,如下所示。提示报错信息, 希望函数有个结束符号‘end’。用户根据上下文以及内容提示进行排查问题即可
error [string "------------..."]:37: 'end' expected (to close 'function' at line 19) near eof

1.1.2 第三方编辑器
我们推荐使用LuaEditor(v6.30)来编辑,只要在工程目录下打开lua文件即可,编辑完后,点击保存。同时支持简单的语法检测,如下所示,但是具体的逻辑错误,还是需要虚拟屏来调试

1.2 显示“HELLO LUA”
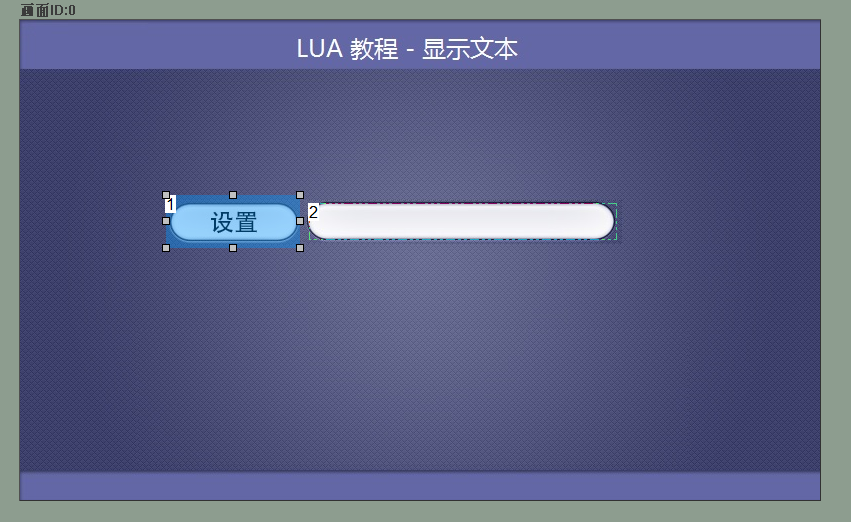
画面配置
在 画面中添加一个按钮控件(ID1)、一个文本控件(ID2),当用户按下按钮时,显示“HELLO LUA”在文本控件上,画面配置如下所示

LUA脚本
按下按钮后,触发on_control_notify(screen,control,value)函数,判断对应画面ID、对应的控件ID、控件值,满足条件执行set_text(screen,control,text)函数,在文本框中显示“HELLO LUA”
--[[***************************************************************************
** Function name: on_control_notify
** Descriptions : 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
if screen == 0 and control == 1 and value == 1
then
set_text(0,2,"HELLO LUA")
end
end
运行预览
点击设置,文本显示“HELLO LUA”,运行效果如下所示
