5 控件属性设置
本章节主要介绍常用控件值的设置、读取,以及前景色/背景色、使能/失能、显示/隐藏等。用到的相关函数如下所示:
1.在用户触摸修改控件回调函数:on_control_notify(screen,control,value)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- value :表示目标控件的值
2.获取组态控件的控件值:get_value(screen,control)
获取控件值,返回的是数值,eg: local value = get_value(0, 1)
3.设置组态控件的控件值:set_value(screen,control,value)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- value :表示目标控件的值,数值
| 按钮控件 | 文本控件 | 进度条/仪表/滑块/GIF/图标/菜单/滑动选择/旋转/子画面控件等 |
|---|---|---|
| Value = 0-弹起,1-按下,2-长按 | 整数或小数 | 整数 |
4.获取文本/二维码控件的值:get_text(screen,control)
获取文本控件/二维码控件的控件值,eg: local text = get_text(screen,control)
5.设置文本/二维码控件的值 set_text(screen,control,text)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- text :表示目标控件的值,字符串
6.设置组态控件隐藏或显示:set_visiable(screen,control,visiable)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- visiable:0-隐藏,1-显示
7.设置触摸使能:set_enable(screen,control,enable)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- enable :0-失能,1-使能
8.设置文本/进度条控件前景色:set_fore_color(screen,control,color)
- screen: 表示目标画面ID
- control:表示目标组态控件ID
- color:16位RGB565
9.设置文本/进度条控件背景色:set_back_color(screen,control,color)
screen: 表示目标画面ID
control:表示目标组态控件ID
color:16位RGB565
适用范围:M系列、W系列、X系列、F系列(固件版本 >= V4.2.401.0)
例程下载链接:《控件属性设置》(点击跳转)
5.1 按钮控件读/写
一般按钮控件只有0和1两个值,按钮弹起时值为0,按下时值为1,若操作风格设置为长按,长按时候的按钮值为2。使用函数get_value
可以获取到某个按钮当前的状态,使用set_value则可以设置当前按钮的状态
画面配置
如下所示,画面中添加以下控件:
- 按钮控件ID1~ID2:被读/写的按钮控件,操作风格为开关
- 按钮控件ID4:作为读取按钮控件ID1~ID2状态的触发按钮,操作风格为瞬变
- 文本控件ID6、ID8:作为显示按钮控件ID1~ID2的控件值
- 文本控件ID9~ID10:作为设置按钮控件ID1~ID2状态的触发按钮,操作风格为瞬变

LUA脚本
LUA脚本对按钮控件的设置、获取,代码段如下所示:
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
--***************************************************************************
--调用函数:set_value(screen,control,value)
--功能:画面1 按钮控件读写
--参数: screen 画面ID
-- control 控件ID
-- value 控件值(0 or 1)
--调用函数: get_value(screen,control)
--功能:获取控件的数值
--***************************************************************************
if screen == 1
then
if control == 4 and value == 1 --按下按钮4获取按钮1,2的值
then
local contorl1_value = get_value(1, 1)
local contorl2_value = get_value(1, 2)
set_value(1, 6, contorl1_value)
set_value(1, 8, contorl2_value)
elseif control == 9 and value == 1 --按下按钮9设置按钮1的值为1
then
set_value(1, 1, 1)
elseif control == 10 and value == 1 --按下按钮10设置按钮2的值为0
then
set_value(1, 2, 0)
end
end
......
end
运行预览
运行虚拟屏,初始状态按钮控件ID1弹起、按钮控件ID2按下,获取这两个控件值分别为0和1,如下所示

5.2 文本控件读/写
文本控件支持显示数值、字符串,分别调用set_value、set_text设置,调用get_value、get_text获取控件值
画面配置
如下所示,画面中添加如下控件:
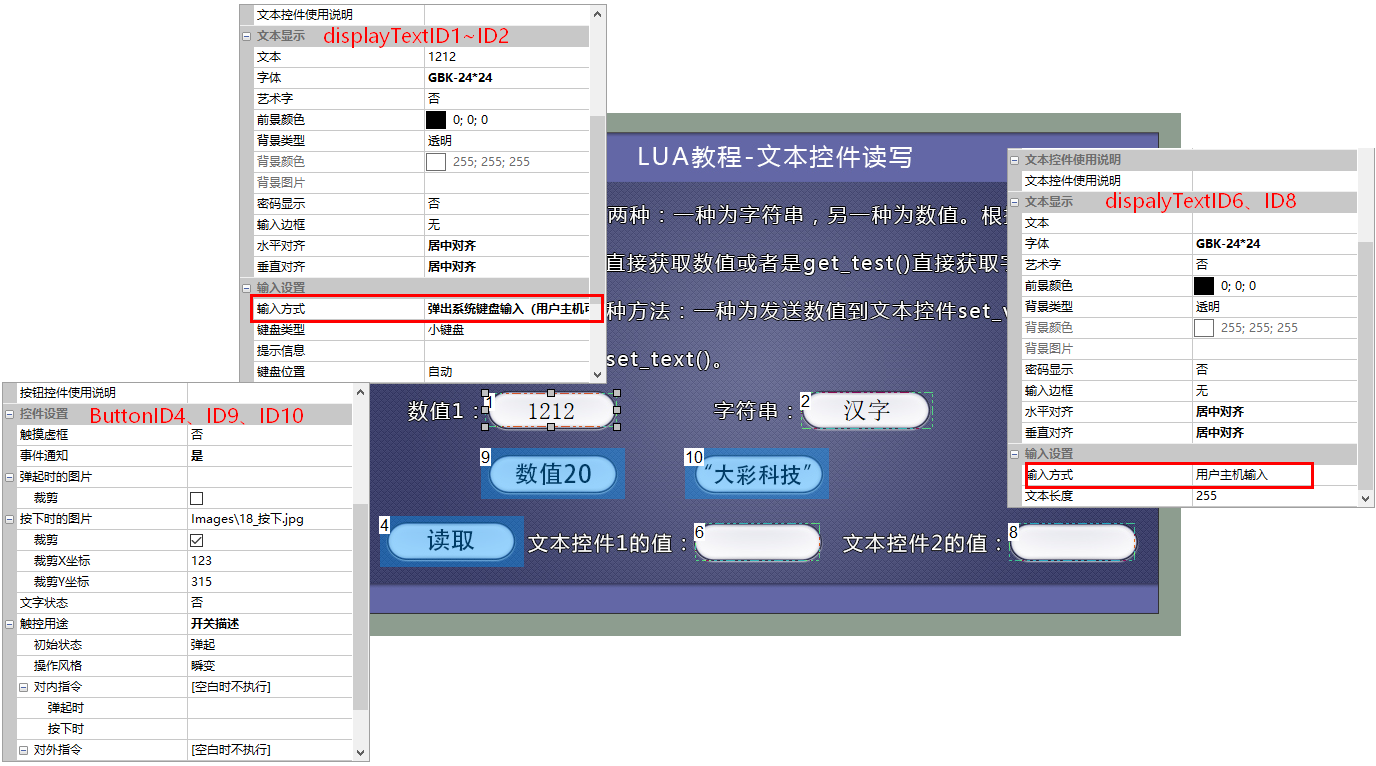
文本控件ID1~ID2:分别显示数字和字符串,输入方式为“键盘输入”
按钮控件ID9、ID10:分别设置数值为20,字符串为“大彩科技”,按钮操作风格为“瞬变”
按钮控件ID4:为触发读取文本控件ID1~ID2的按钮,按钮操作风格为“瞬变”
文本控件ID6、ID8:为显示读文本控件ID1~ID2的值,输入方式为“用户主机输入”

LUA脚本
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--***************************************************************************
--功能:画面2 文本控件读写
--调用函数:set_value(screen,control,value)
-- set_text(screen,control,value) 设置控件显示内容(字符串),文本控件,二维码控件等
-- get_value(screen,control)
-- get_text (screen,control) 获取控件字符串内容(字符串),文本控件,二维码控件等
--Input value : screen 画面ID
-- control 控件ID
-- value 控件值(包括文本控件输入的值)
--***************************************************************************
if screen == 2
then
if control == 4 and value == 1 --按下按钮4读取文本控件1,2的内容
then
local text1_value = get_value(2,1)
local text2_value = get_text(2,2)
set_value(2,6,text1_value)
set_text(2,8,text2_value)
elseif control == 9 and value == 1 --按下按钮9设置文本控件1的内容为数值20
then
set_value(2,1,20)
elseif control == 10 and value == 1 --按下按钮10设置文本控件2的内容为大彩科技
then
set_text(2,2,"大彩科技")
end
end
......
end
运行预览
运行虚拟屏,点击“读取”,修改等,文本控件ID6、文本控件ID10显示对应的数据,操作如下所示

5.3 仪表控件读/写
仪表控件的值为数值,所以读取仪表控件值是使用函数 get_value,设置仪表的值则使用函数 set_value
画面配置
画面中,添加如下控件ID,如下所示:
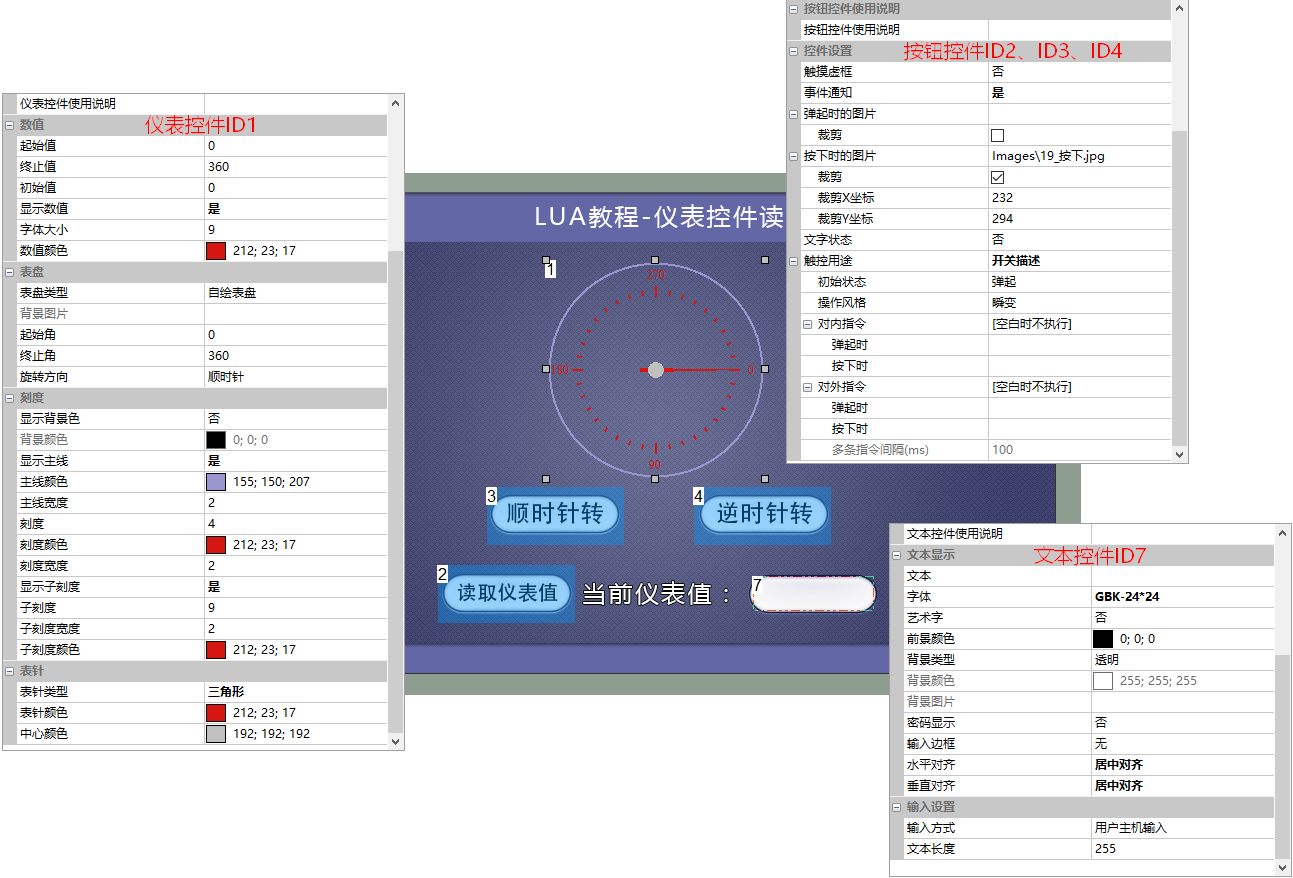
仪表控件ID1:显示仪表的控件值
按钮控件ID2:读写仪表控件值,操作风格为“瞬变”
按钮控件ID3、ID4:控制仪表控件的顺时针(递增)、逆时针(递减),操作风格为“瞬变”
文本控件ID7:显示读取仪表控件ID1的控件值,输入方式为“用户主机输入”

LUA脚本
当按下按钮ID 3,仪表顺时针转动;按下按钮 ID4 ,仪表逆时针转动,按下按钮 ID2 可以读取当前仪表控件的值。读写仪表控件的值代码如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能:画面3 仪表控件读写
--调用函数:set_value(screen,control,value)
--调用函数:get_value(screen,control)
--参数 : screen 画面ID
-- control 控件ID
-- value 控件值
--***************************************************************************
if screen == 3 then
if control == 3 and value == 1 then
meter_value = meter_value + 5
if meter_value >= 360 then
meter_value = 0
end
set_value(3,1,meter_value)
end
if control == 4 and value == 1 then
meter_value = meter_value - 5
if meter_value < 0 then
meter_value = 355
end
set_value(3,1,meter_value)
end
if control == 2 and value == 1 then
local value = get_value(3,1)
set_value(3,7,value)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.4 进度条、 滑块控件读写
进度条、滑块控件的值为数值,读取控件值时使用函数 get_value,设置控件的值则使用函数 set_value
画面配置
画面中,添加如下控件ID,如下所示:
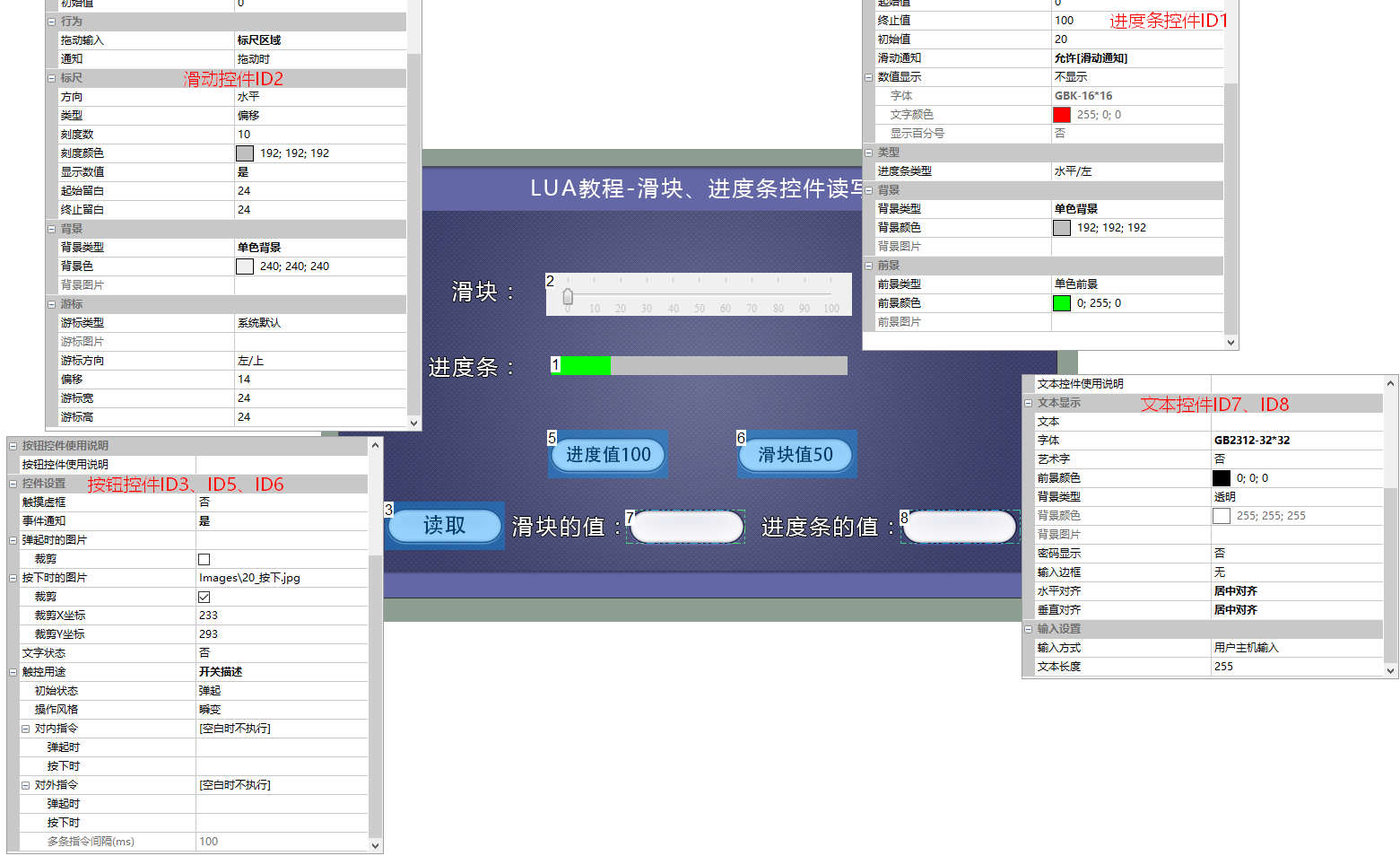
进度条控件ID1:显示进度条控件状态
滑块控件ID2:显示滑块控件状态
按钮控件ID3:读取进度条值、滑块值的触发按钮
按钮控件ID5、ID6:分别设置进度条值为100、滑块值为50

LUA脚本
当按下按钮ID 5,进度条控件值为100;按下按钮 ID6 ,滑块控件值为50,按下按钮 ID3 可以读取当前进度条和滑动的控件值。读写进度条和滑动控件的代码如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--***************************************************************************
--功能:画面4 滑块,进度条控件读写
--调用函数:set_value(screen,control,value)
--调用函数:get_value(screen,control)
--Input value : screen 画面ID
-- control 控件ID
-- value 控件值(包括文本控件输入的值)
--***************************************************************************
if screen == 4 then
if control == 5 and value == 1 then
set_value(4,1,100)
end
if control == 6 and value == 1 then
set_value(4,2,50)
end
if control == 3 and value == 1 then
local progress_value = get_value(4,1)
local slider_value = get_value(4,2)
set_value(4,7,slider_value)
set_value(4,8,progress_value)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.5 图标控件
图标的值为图标每一帧索引号,索引号是从 0 开始的。使用函数 get_value 可以获取到当前图标控件的索引号,使用 set_value 可以设置图标显示某一帧
画面配置
画面中,添加如下控件ID,如下所示:
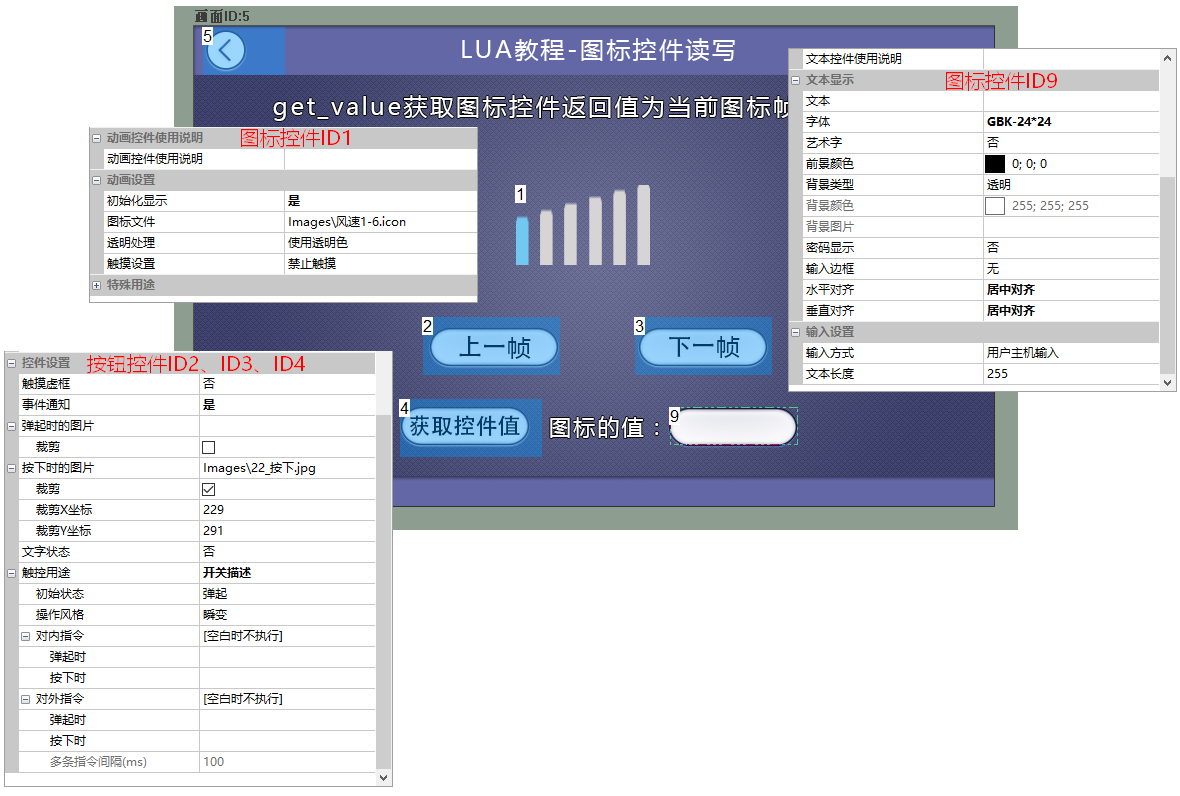
图标控件ID1:使用透明色
按钮控件ID2、ID3:控制图标上下帧切换
按钮控件ID4:触发获取图标控件值的动作
文本控件ID9:显示图标控件的值

LUA脚本
按钮 2、按钮 3 可以控制图标上一帧、下一帧切换,按下按钮 4 可以读取到当前的索引号。读写图标控件的程序如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--***************************************************************************
--功能:图标控件画面读写控件件值
--调用函数:set_value(screen,control,value)
--调用函数:get_value(screen,control)
--参数 : screen 画面ID
-- control 控件ID
-- value 控件值
--***************************************************************************
if screen == 5 then
if control == 2 and value == 1 then
Icon_value = Icon_value -1
if Icon_value < 0 then
Icon_value = 6
end
set_value(5,1,Icon_value)
end
if control == 3 and value == 1 then
Icon_value = Icon_value +1
if Icon_value > 6 then
Icon_value = 0
end
set_value(5,1,Icon_value)
end
if control == 4 and value == 1 then
local value = get_value(5,1)
set_value(5,9,value)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示
![]()
5.6 滑动选择控件
滑动选择控件有两种功能,一种滑动选择,另一种状态显示。 调用函数 get_value可以获取到当前滑动选择控件的索引号,使用 set_value可以设置滑动选择选中某一项
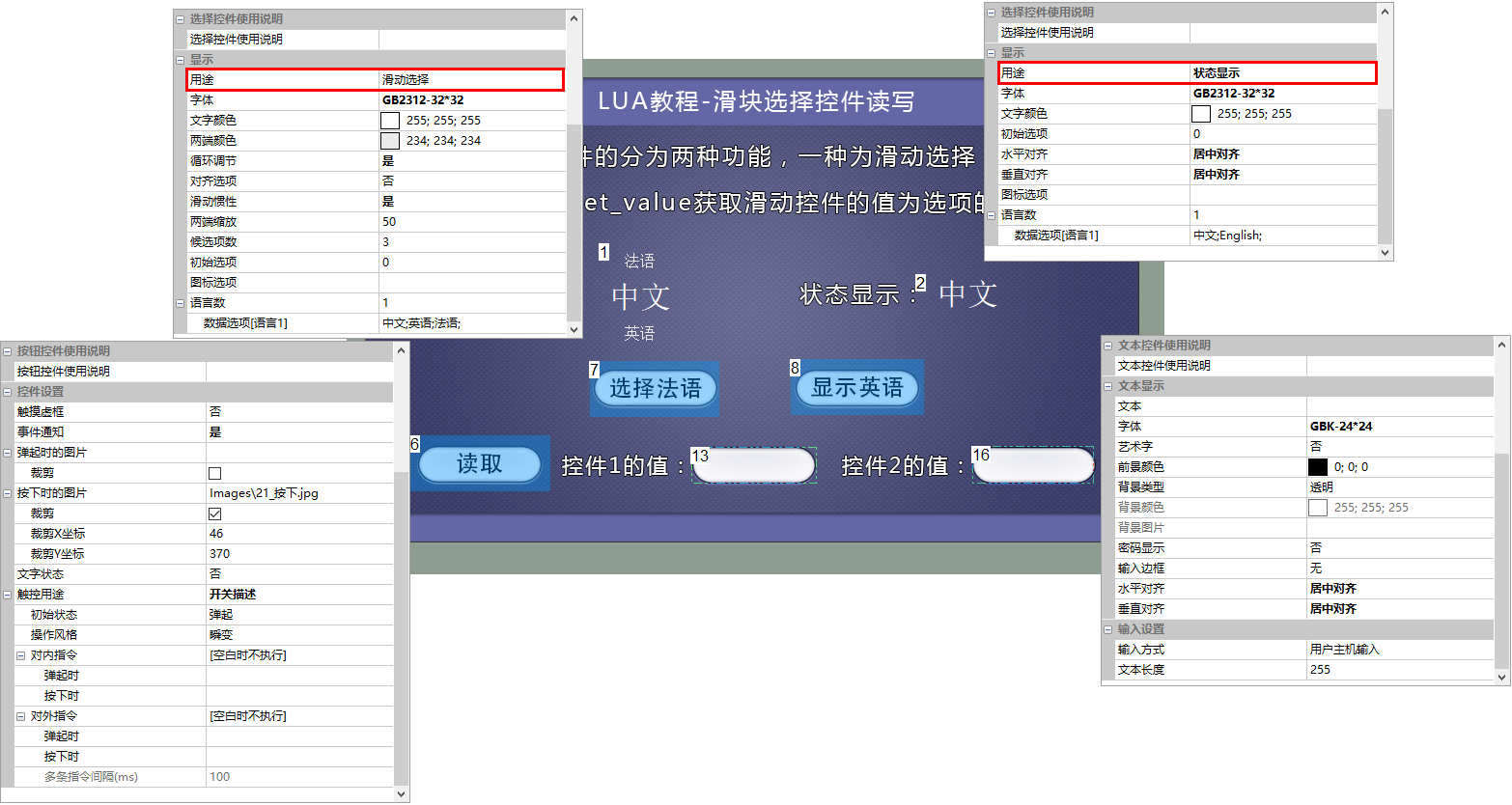
画面配置
画面中,添加如下控件ID,如下所示:
滑动选择控件ID1:用途设置为“滑动选择”
滑动选择控件ID2:用途设置为“状态显示”
按钮控件ID6、ID7、ID8:用于读取滑动选择控件ID1、ID2的值、设置滑动选择控件ID1选中“法语”、设置滑动选择控件ID2显示“英语”

LUA脚本
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--***************************************************************************
--功能:画面6 滑动选择控价读写
--调用函数:set_value(screen,control,value)
--调用函数:get_value(screen,control)
--Input value : screen 画面ID
-- control 控件ID
-- value 控件值(包括文本控件输入的值)
--***************************************************************************
......
if screen == 6
then
if control == 7 and value == 1
then
set_value(6,1,2)
elseif control == 8 and value == 1
then
set_value(6,2,1)
elseif control == 6 and value == 1
then
local selector1_value = get_value(6,1)
local selector2_value = get_value(6,2)
set_value(6,13,selector1_value)
set_value(6,16,selector2_value)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.7 二维码控件
二维码控件可以使用函数 get_text 获取控件的内容,使用函数 set_text 可以修改二维码控件的内容
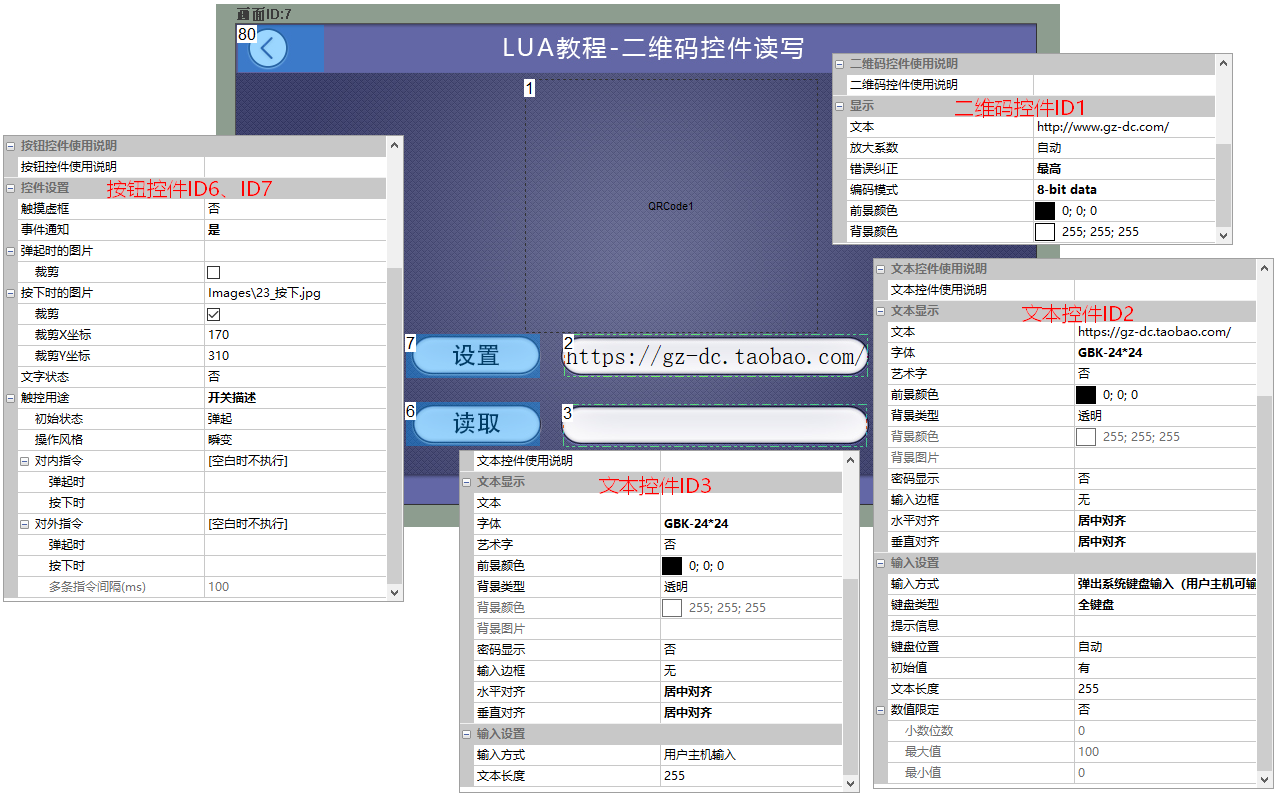
画面配置
默认为大彩官网链接,使用浏览器扫描可以直接进入我司的官网,按下按钮后可以修改二维码控件显示为我司淘宝店铺链接,使用淘 宝 app 扫描可以直接跳转到官方店铺
画面中,添加如下控件ID,如下所示:
二维码控件ID1:用于显示二维码
文本控件ID2:用于键盘输入字符串
文本控件ID3:显示二维码控件信息
按钮控件ID7:用于设置二维码控件内容的触发按钮,将文本控件ID2的字符串更新到二维码控件
按钮控件ID6:用于读取二维码控件内容的触发按钮,将显示在文本ID3控件上

LUA脚本
读写二维码控件程序如 下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--***************************************************************************
--功能:画面7 二维码控件读写
--调用函数:set_value(screen,control,value)
--调用函数:get_value(screen,control)
--Input value : screen 画面ID
-- control 控件ID
-- value 控件值(包括文本控件输入的值)
--***************************************************************************
......
if screen == 7
then
if control == 7 and value == 1 --设置二维码控件
then
localqccode_value = get_text(7,2)
set_text(7,1,qccode_value)
elseif control == 6 and value == 1 --获取二维码控件
then
localqccode_value = get_text(7,1)
set_text(7,3,qccode_value)
end
end
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.8 显示隐藏控件
使用函数 set_visiable(screen,control,value)可以控制组态控件隐藏或者显示 ,组态控件如下所示

画面配置
画面配置,如下所示
文本控件ID1、按钮控件ID2:用于示例被显示隐藏的控件
按钮控件ID12:用于显示文本控件ID1、按钮控件ID2
按钮控件ID13:用于隐藏文本控件ID1、按钮控件ID2

LUA脚本
显示/隐藏控件程序如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能:画面 8 控件显示或隐藏
--调用函数: set_visiable(screen,control,visiable) 设置控件是否可见
--Input value : screen 画面 ID
-- control 控件 ID
-- visiable 0 or 1, 0 为隐藏/1 为显示
--***************************************************************************
if screen == 8
then
if control == 12 and value == 1
then
set_visiable(8,1,0)
set_visiable(8,2,0)
elseif control == 13 and value == 1
then
set_visiable(8,1,1)
set_visiable(8,2,1)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.9 设置控件使能/失能
使用函数set_enable (screen ,control, enable) 可以控制组态控件使能失能 ,即是允许/禁止控件被触摸,组态控件如下所示

画面配置
画面配置,如下所示
文本控件ID1、按钮控件ID2:用于示例被使能/失能的控件
按钮控件ID12:用于显示文本控件ID1、按钮控件ID2
按钮控件ID13:用于隐藏文本控件ID1、按钮控件ID2

LUA脚本
使能/失能控件程序如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能:画面 9 控件使能/失能
--调用函数: set_enable(screen,control,enable) 设置控件使能/失能
--Input value : screen 画面 ID
-- control 控件 ID
-- enable 0 or 1, 0 为失能/1 为使能
--***************************************************************************
if screen == 9
then
if control == 12 and value == 1
then
set_enable(9,1,0)
set_enable(9,2,0)
elseif control == 13 and value == 1
then
set_enable(9,1,1)
set_enable(9,2,1)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

5.10 设置控件前景色
调用函数 set_fore_color(screen ,control ,color)可以设置控件前景色 ,目前仅支持文本控件、进度条控件的前景色设置,如下所示

画面配置
文本控件ID1、按钮控件ID2:用于示例被设置前景色
按钮控件ID12:用于设置文本控件ID1、进度条控件ID2的前景色为红色
按钮控件ID13:用于设置文本控件ID1、进度条控件ID2的前景色为蓝色

Lua脚本
设置文本控件、进度条控件前景色的代码如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能:画面 9 设置文本控件/进度条控件前景色
--调用函数: set_fore_color(screen,control,color) 设置控件前景色
--Input value : screen 画面 ID
-- control 控件 ID
-- color: RGB565
--***************************************************************************
if screen == 10
then
if control == 12 and value == 1
then
set_fore_color(10,1,0xF800)
set_fore_color(10,2,0xF800)
elseif control == 13 and value == 1
then
set_fore_color(10,1,0x001F)
set_fore_color(10,2,0x001F)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示

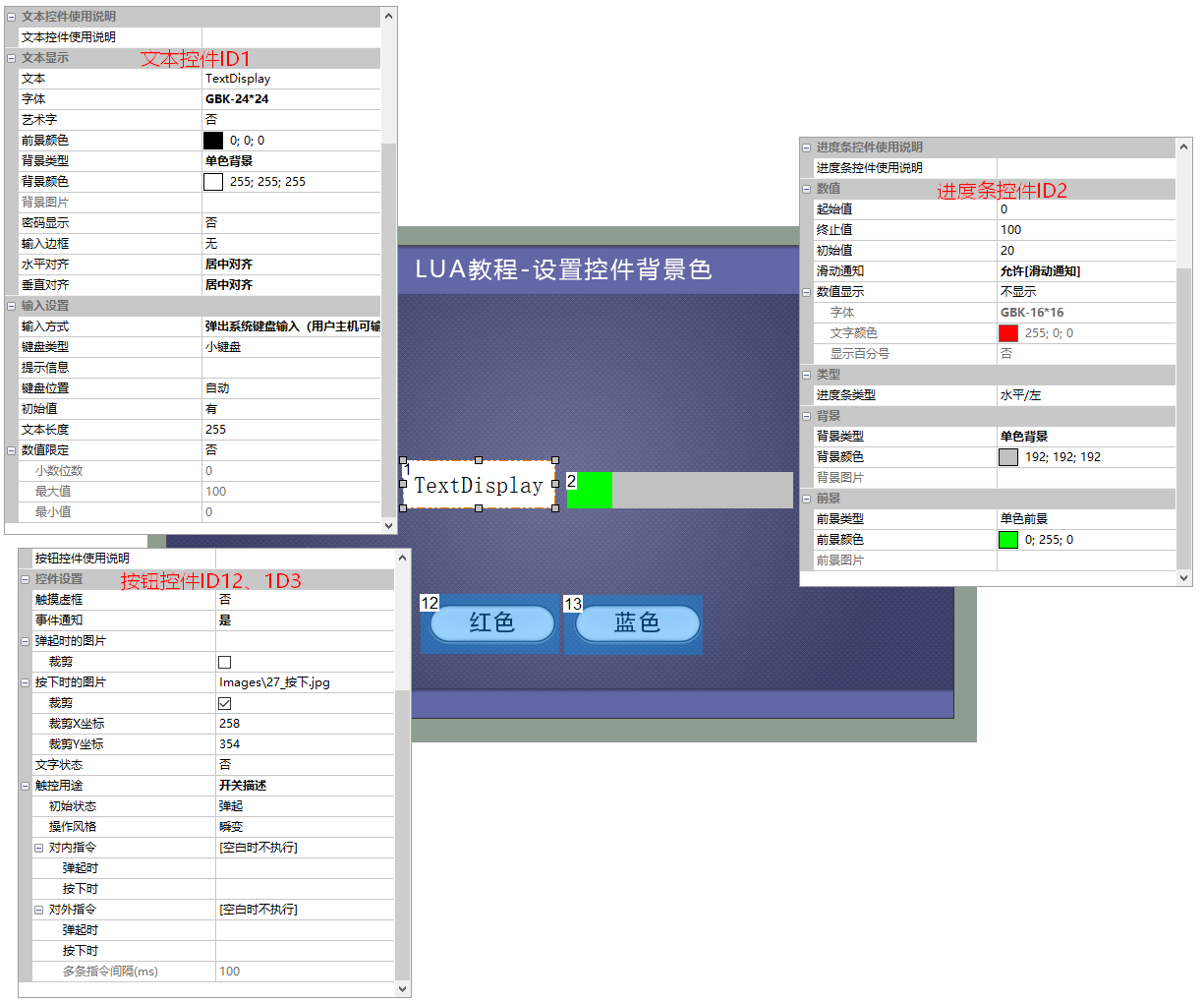
5.11 设置控件背景色
文本控件ID1、按钮控件ID2:用于示例被设置背景色
按钮控件ID12:用于设置文本控件ID1、进度条控件ID2的背景色为红色
按钮控件ID13:用于设置文本控件ID1、进度条控件ID2的背景色为蓝色

Lua脚本
设置文本控件、进度条控件背景色的代码如下所示
--[[**************************************************************************
** Function name: on_control_notify
** Descriptions: 用户通过触摸修改控件后,执行此回调函数。
点击按钮控件,修改文本控件、修改滑动条都会触发此事件。
注意:回调函数的参数和函数名固定不能修改
** Input value : screen 画面ID
control 控件ID
value 控件值(包括文本控件输入的值)
***************************************************************************--]]
function on_control_notify(screen,control,value)
......
--功能:画面 9 设置文本控件/进度条控件背景色
--调用函数: set_back_color(screen,control,color) 设置控件的背景色
--Input value : screen 画面 ID
-- control 控件 ID
-- color: RGB565
--***************************************************************************
if screen == 10
then
if control == 12 and value == 1
then
set_back_color(10,1,0xF800)
set_back_color(10,2,0xF800)
elseif control == 13 and value == 1
then
set_back_color(10,1,0x001F)
set_back_color(10,2,0x001F)
end
end
......
end
运行预览
根据上述的画面配置和LUA脚本逻辑,运行结果如下所示
