7 GIF控件
什么是GIF控件?

GIF动画、ICON图标文件可以通过动画控件来显示。用户可以设置动画控件自动播放,也可以设置触摸,本例程中介绍动画控件常见的应用,结合工程中的画面介绍每一个应用的配置,常见的应用如下所示
- 开机动画:开机后,动画自动播放,并在播放完成后执行指定的动作
- ICON文件播放:使用VisualTFT软件制作ICON文件,ICON图标循环播放
适用范围:全系列
例程下载链接:《GIF控件应用》(点击跳转)
7.1 GIF控件属性介绍
GIF控件属性如下所示

初始化显示
进入该画面时控件是否初始化显示
- 选择“否”,控件初始化不显示。关闭之后用户如果想要把动画显示出来,可以用指令助手的显示隐藏控件发送指令进行初始化显示
- 选择“是”,开启初始化显示,控件初始化显示
动画文件
选择播放文件:支持GIF、ICON文件
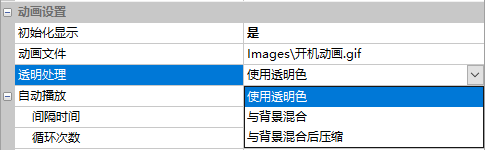
透明处理
- 使用透明色:图标中的透明色直接透明显示
- 与背景混合:图标中的透明色显示当前画面的相同坐标的背景色或背景图片
- 与背景色融合并压缩:一般用于压缩有大量透明区域的PNG图片(环形京都条、汽车仪表等)

自动播放
进入该画面时动画是否自动播放
- 否:不自动播放
是:自动播放
间隔时间:自动播放间隔时间(单位为毫秒)
循环次数:循环播放次数(0表示不断循环播放)
播放结束时:播放结束时的处理(不处理、发送通知、切换到下一画面)
触摸设置
手指在控件上触摸或滑动时,是否通知或换帧
- 禁止触摸:不能触摸
允许触摸:触摸控件时发送通知
水平/垂直滑动时换帧:水平/垂直滑动时,切换帧并发送通知
- 步长(像素):滑动切换一帧的单位,切换帧数=滑动距离/步长,如下所示

7.2 开机动画
【开机动画】画面,介绍开机动画设置,可以设置开机动画自动播放,并在播放结束后自动跳到下一页
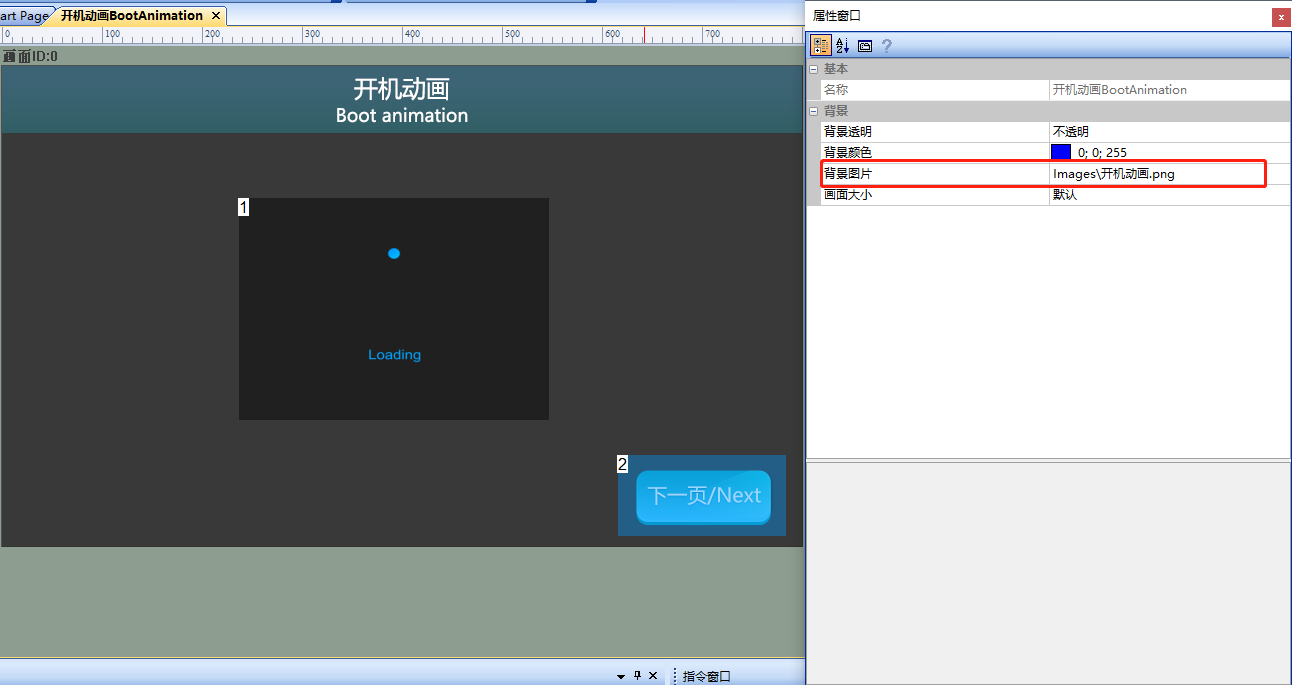
画面配置
在【开机动画】画面的“背景图片”导入相应的美工图片。在该画面中添加动画控件,如下所示

属性配置
设置动画控件(控件ID:1)的属性,【动画文件】选择GIF文件、设置【间隔时间】为“35”、【播放结束时】为“切换到下一帧”,配置如下所示

运行预览
运行虚拟屏,动画控件播放完毕自动跳转下一页面,运行效果如下所示

MCU控制GIF播放、暂停
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义
MCU控制开启播放动画
例如用户需开始播放动画,则直接调用播放动画函数AnimationStart ( )即可,代码如下所示
/********************************************************************
** Function name: void AnimationStart(uint16 screen_id,
** uint16 control_id);
** Descriptions : 开始播放动画
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** output parameters: 无
** Returned value : 无
********************************************************************/
{
……
AnimationStart(0, 1); //画面ID0,控件ID1,开始播放动画
……
}
MCU控制停止播放动画
例如用户需停止播放动画,则直接调用停止播放动画函数AnimationStop ( )即可,代码如下所示
/********************************************************************
** Function name: void AnimationStop(uint16 screen_id,
** uint16 control_id);
** Descriptions : 停止播放动画
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** output parameters: 无
** Returned value : 无
********************************************************************/
{
……
AnimationStop(0, 1); //画面ID0,控件ID1,停止播放动画
……
}
7.3 ICON文件播放
ICON文件播放】画面,介绍制作ICON文件、播放ICON文件设置
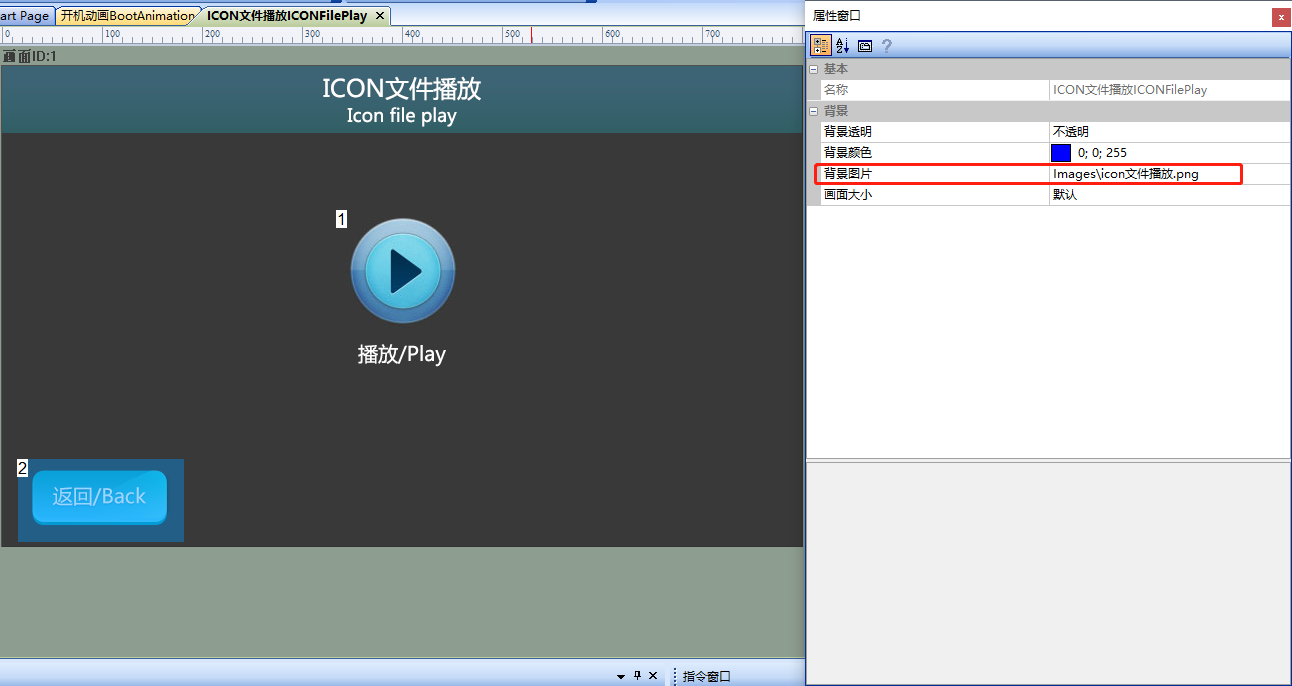
画面配置
在【ICON文件播放】画面的“背景图片”导入相应的美工图片。在该画面中添加动画控件,如下所示

图标生成
本章节不阐述图标的制作过程,具体可参考 图标控件 一章节
属性配置
设置动画控件(控件ID:1)的属性,【动画文件】选择制作好的ICON文件、设置【间隔时间】为“550”,配置如下所示

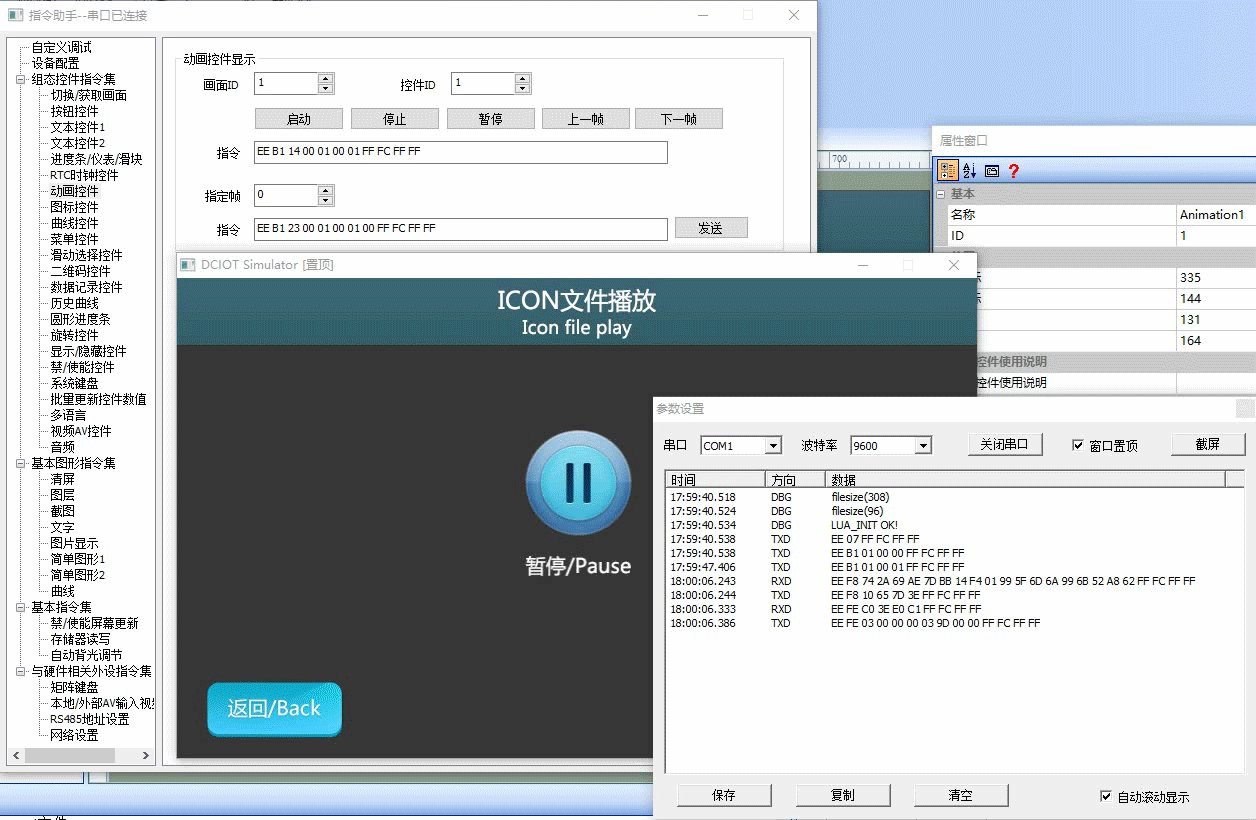
运行预览
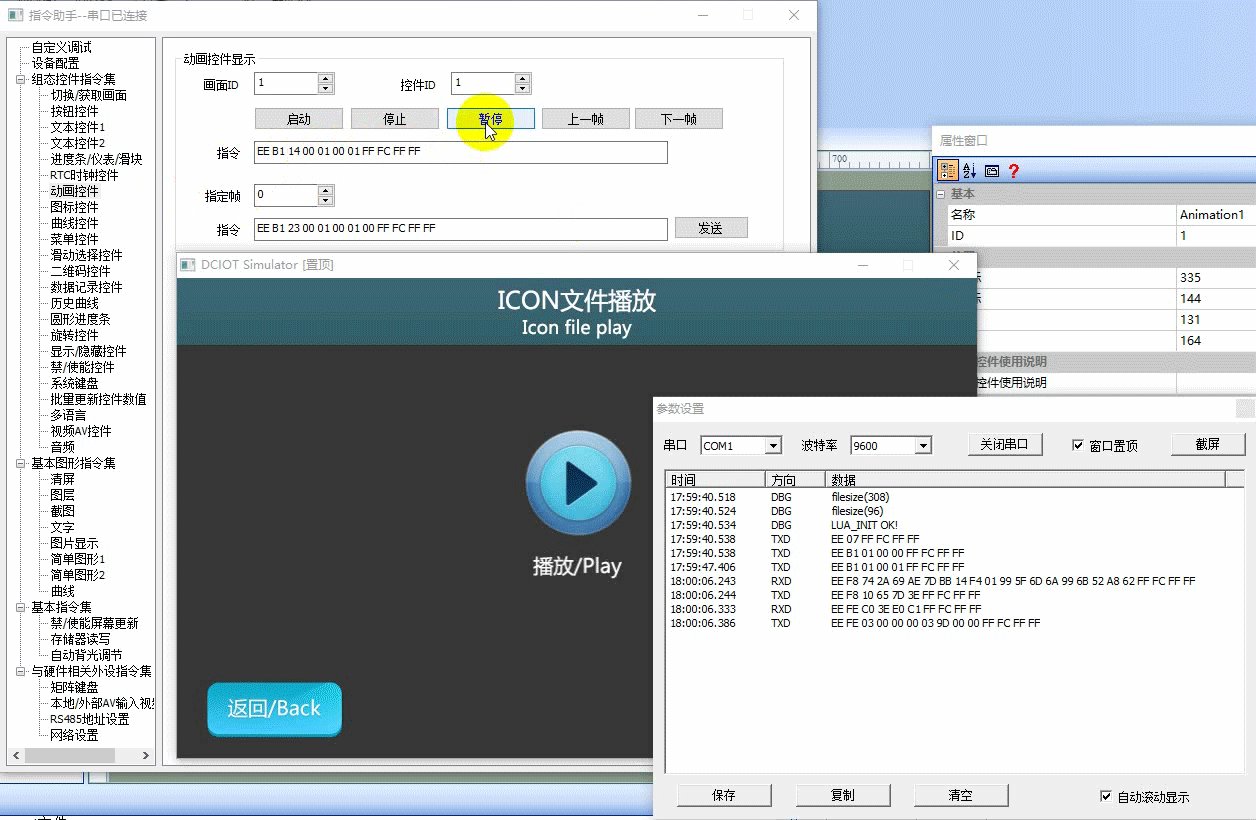
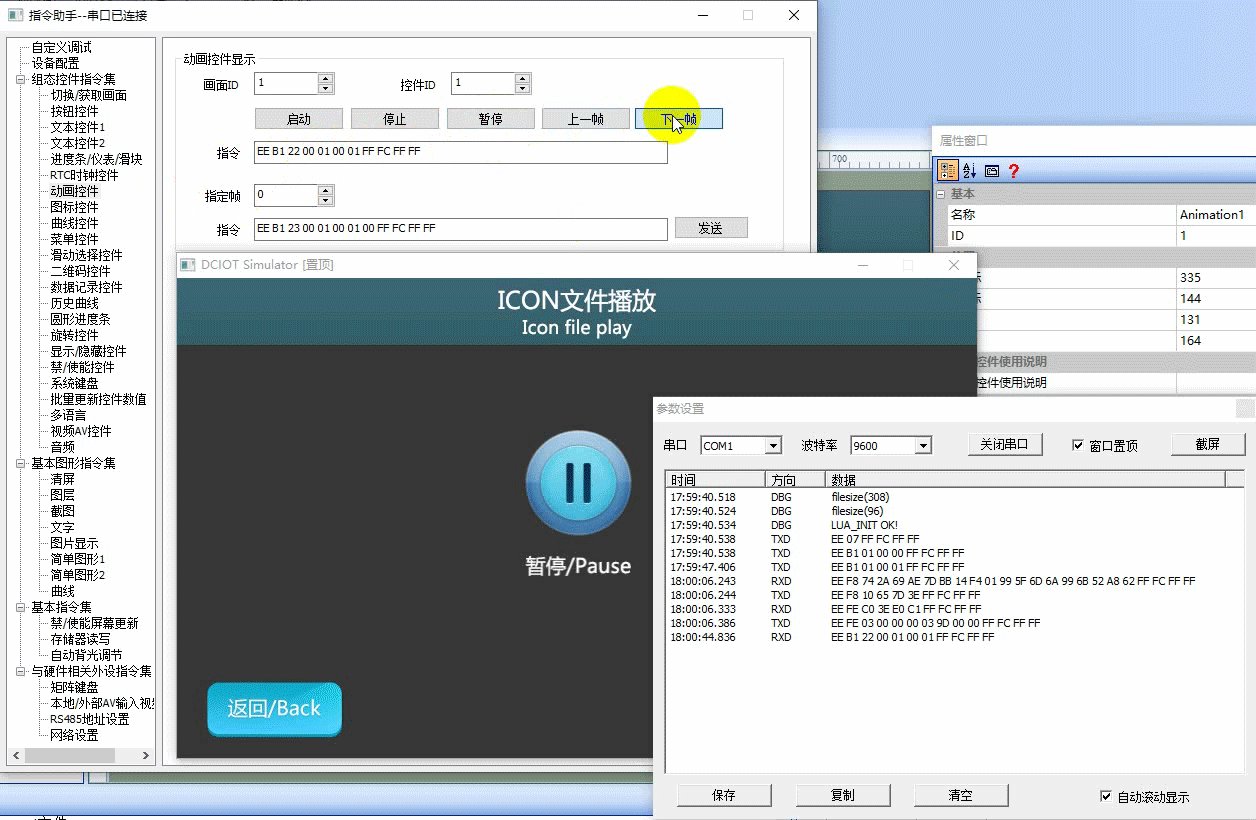
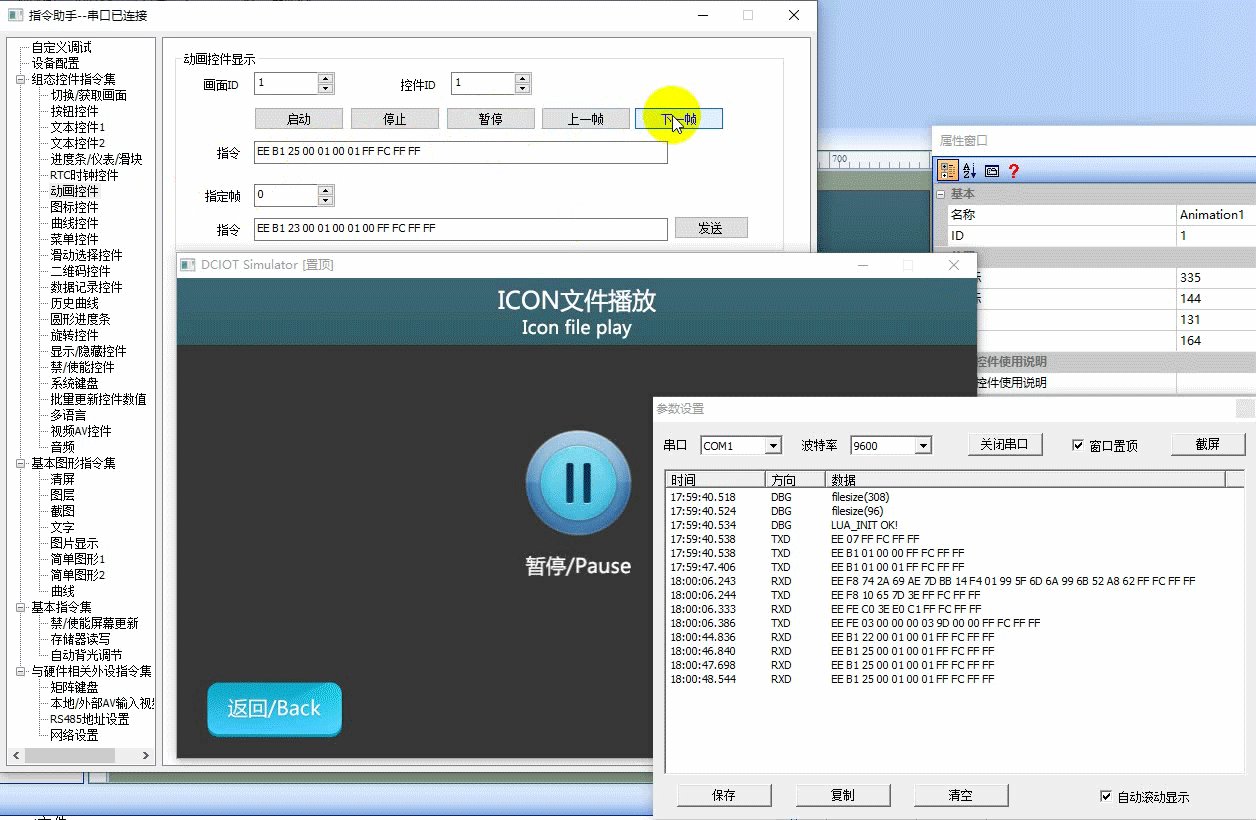
运行虚拟屏,VisualTFT软件和虚拟屏用“虚拟串口”建立联机。打开【指令助手】,选择左侧导航栏【动画控件】,设置“动画控件显示”区域的指令参数。对画面(画面ID:1)中的动画控件(控件ID:1)暂停播放,然后手动显示下一帧。则在虚拟屏中,该动画控件暂停并显示下一帧,运行效果如下所示

外部MCU控制
参考开发包keil程序中的him.dever.h文件函数声明以及him.dever.c文件中的定义。例如用户需显示动画的下一帧,则直接调用显示动画下一帧函数AnimationPlayNext ( )即可,代码如下所示
/*******************************************************************
** Function name: void AnimationPlayNext(uint16 screen_id,
** uint16 control_id);
** Descriptions : 播放下一帧
** input parameters: screen_id: 画面ID
** control_id: 控件ID
** output parameters: 无
** Returned value : 无
********************************************************************/
{
……
AnimationPlayNext(0, 1); //画面ID0,控件ID1,播放下一帧
……
}